Micro:bit - Ecran LCD pour température
Interfacer un écran LCD Grove sur Micro:bit et y afficher des données
Durée10min |
AgeDès 8 ans |
Nombre de participantsDe 1 à 10 |
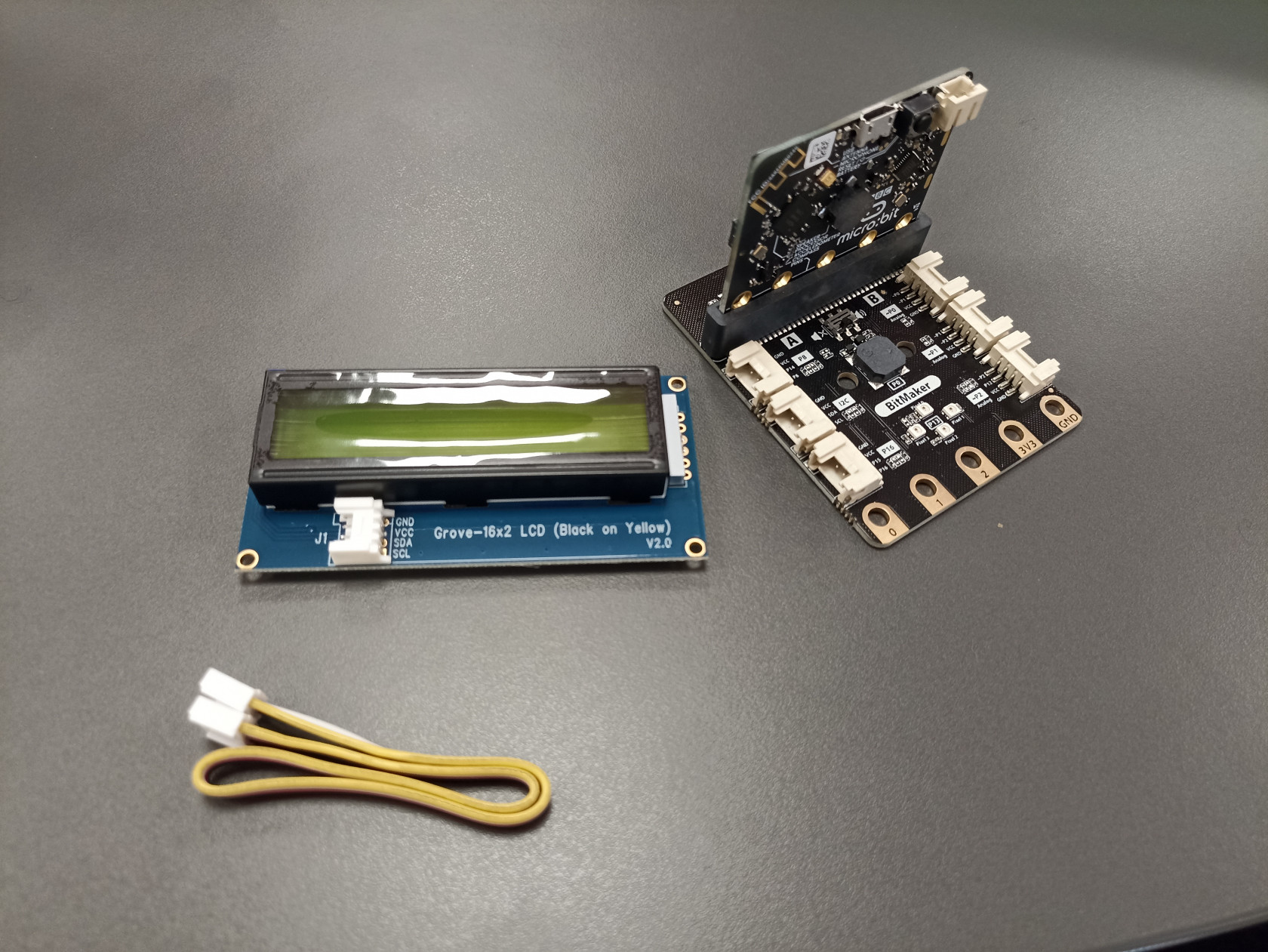
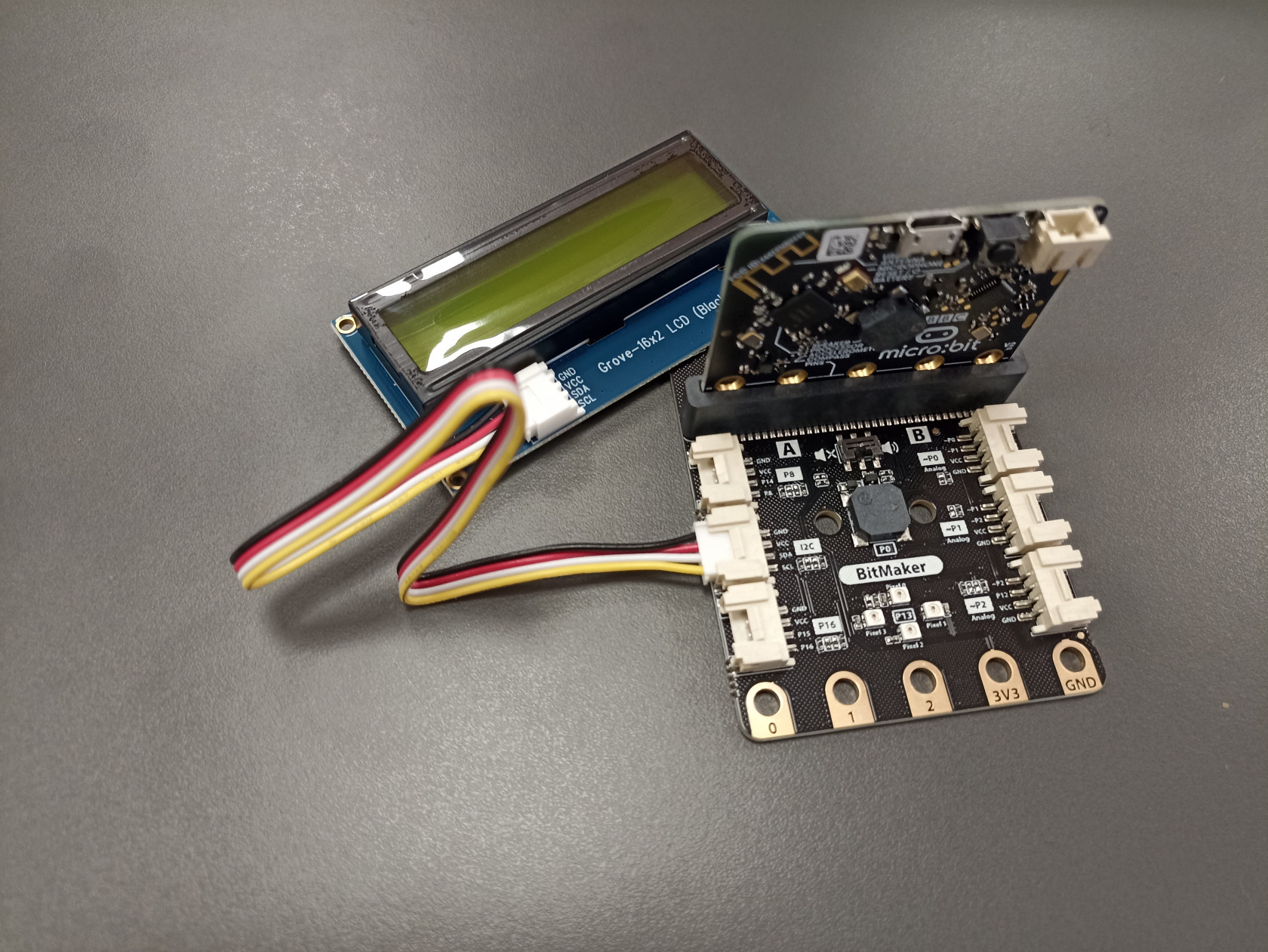
Matériel
|
 Intro et Enjeux pédagogiques
Intro et Enjeux pédagogiques
L'atelier vise à être autonome dans la mise en place d'un dispositif affichant un message sur un écran LCD connecté à une carte micro:bit via la plateforme de programmation en ligne de Vittascience. Cette dernière est très similaire à celle de Scratch et permet ainsi la création d'un programme sans coder, juste en imbriquant des modules dans une suite logique d'actions à mener.
 L'atelier
L'atelier
Déroulé :
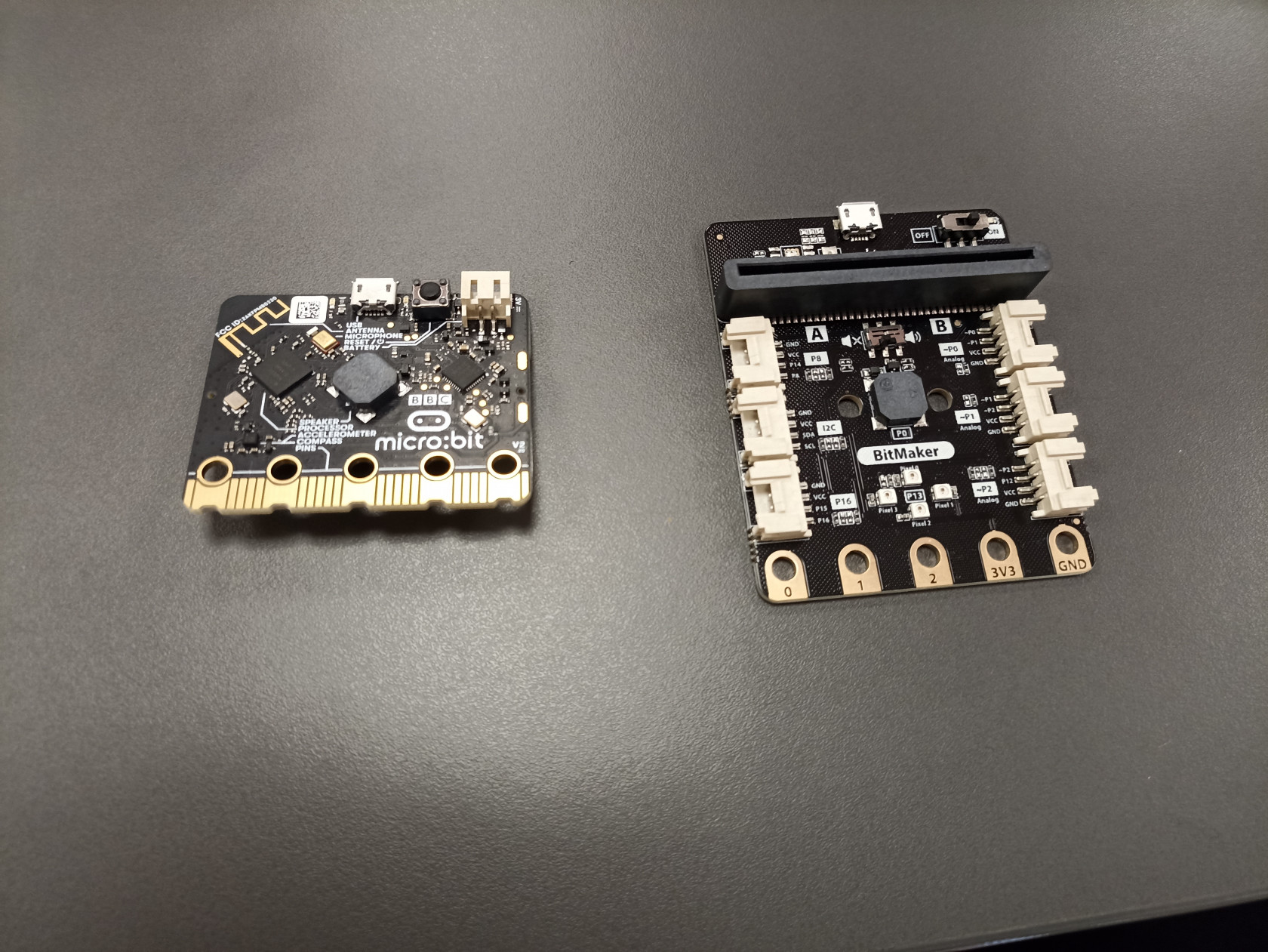
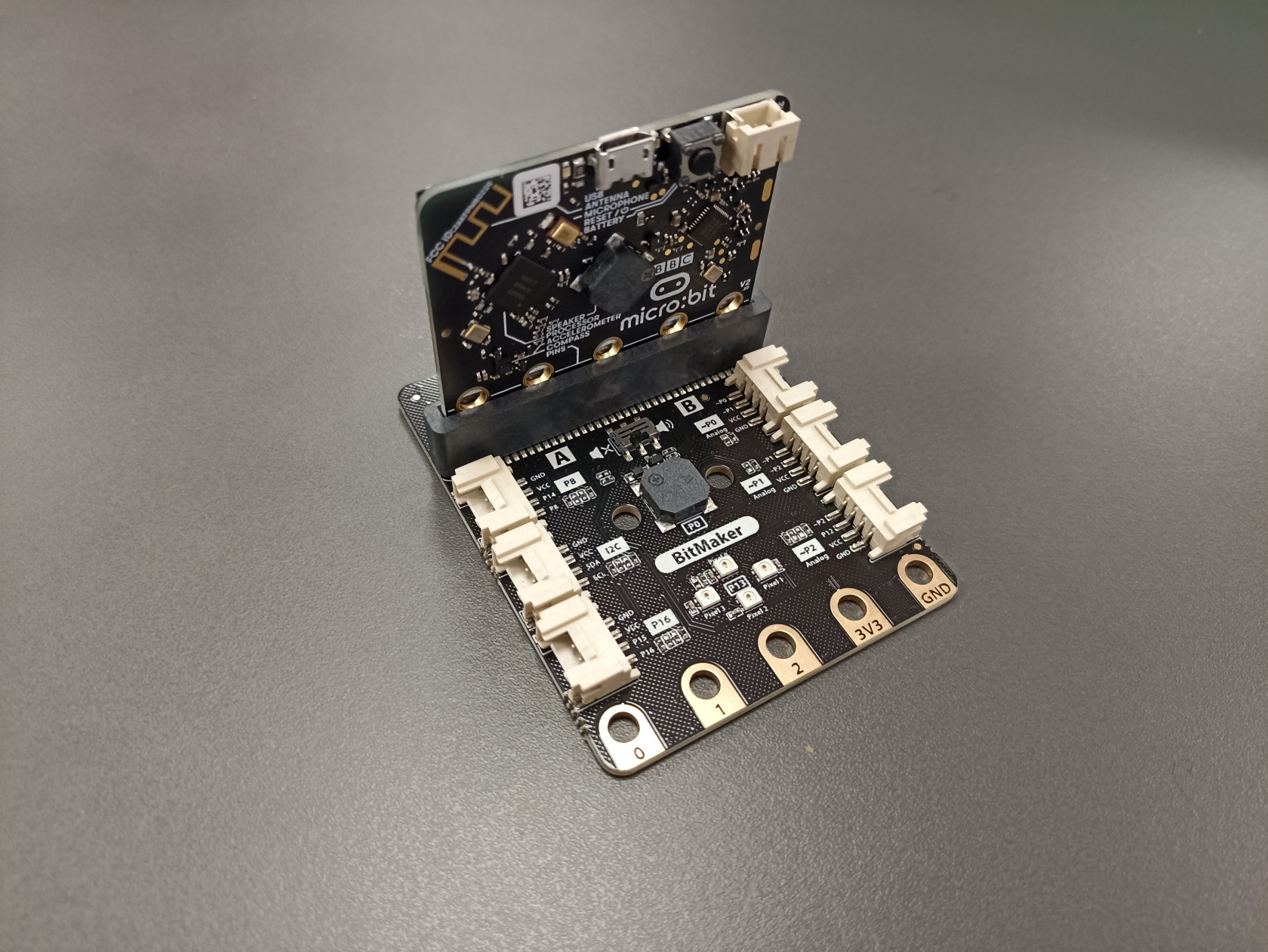
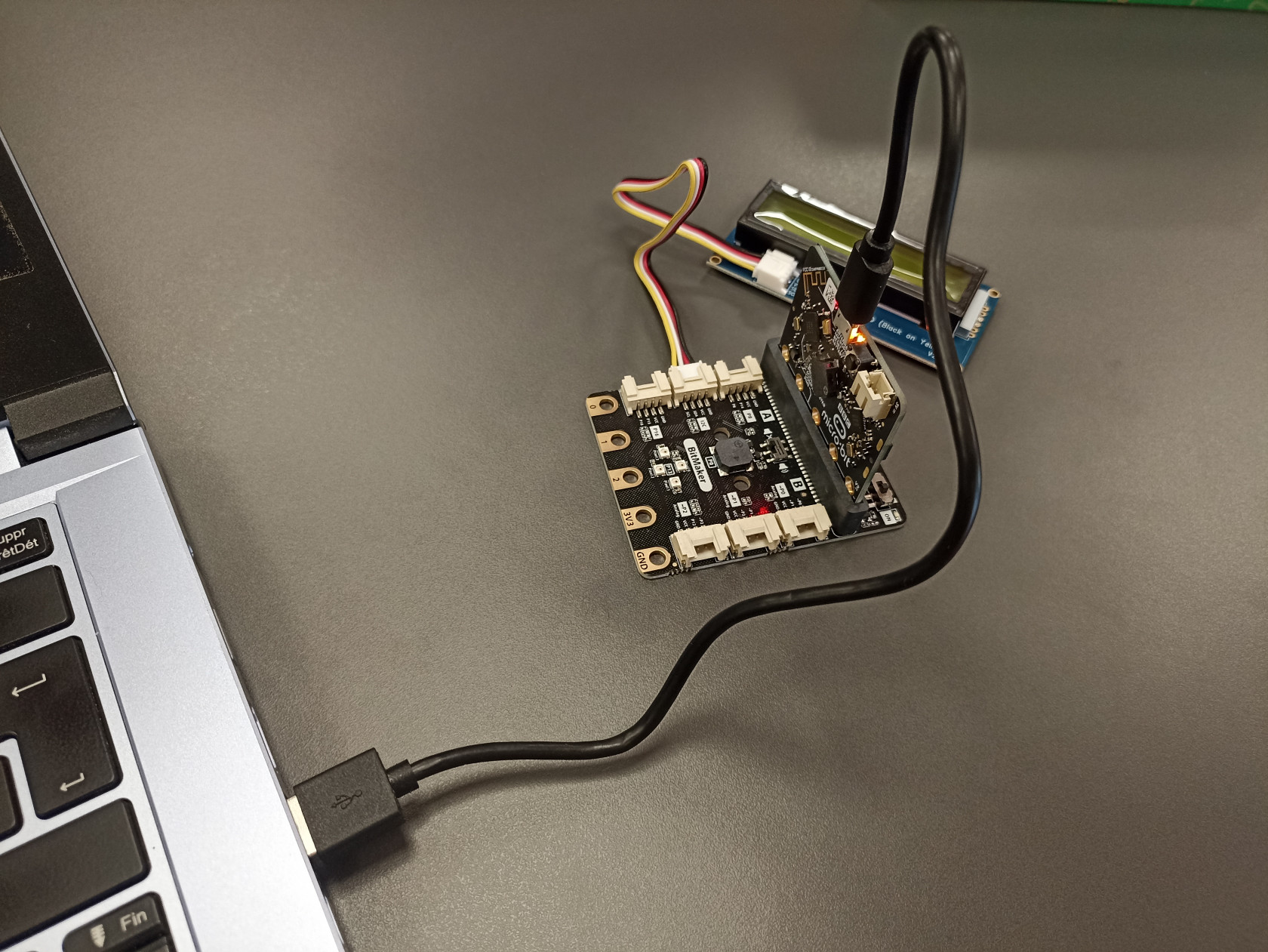
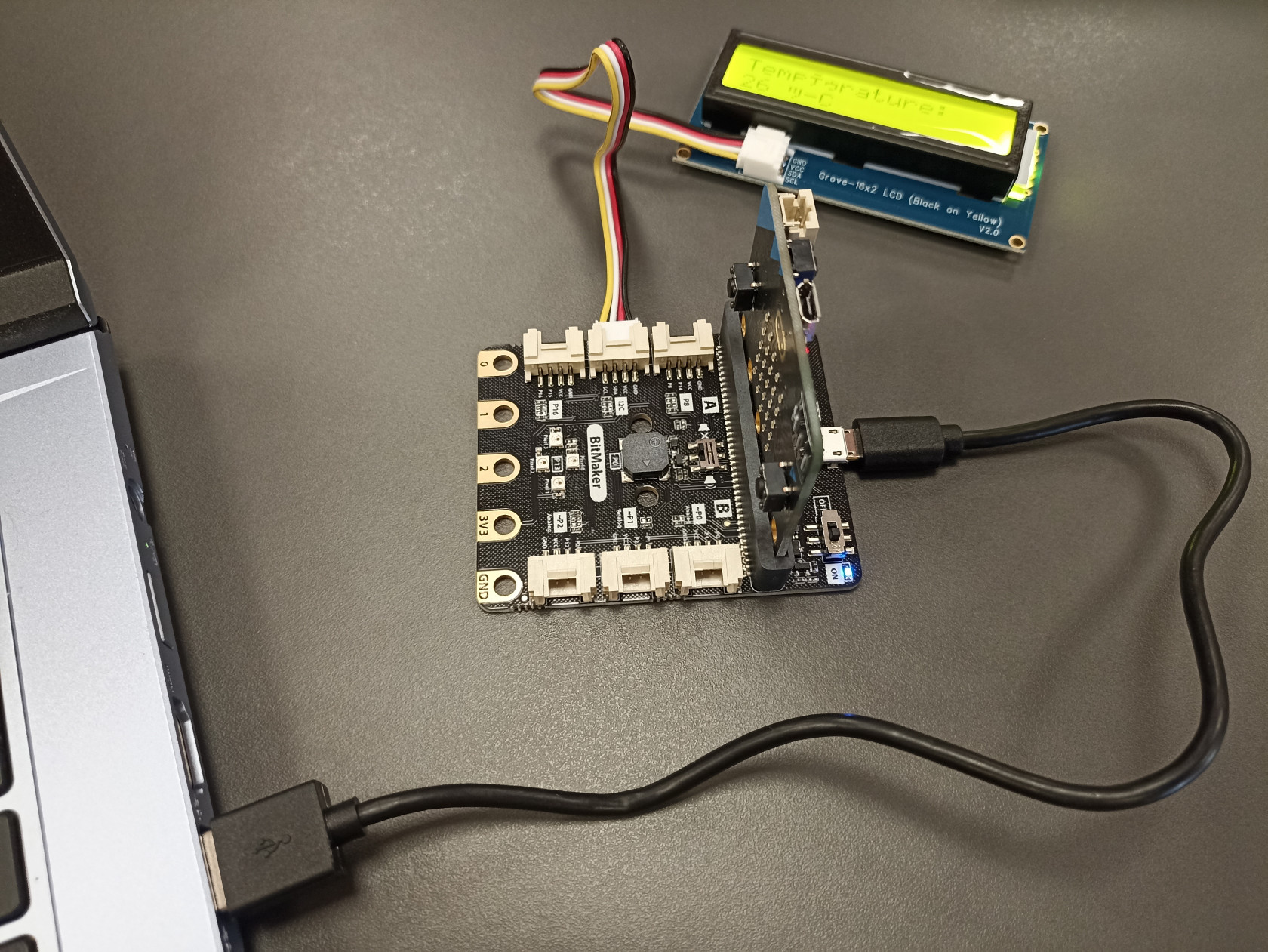
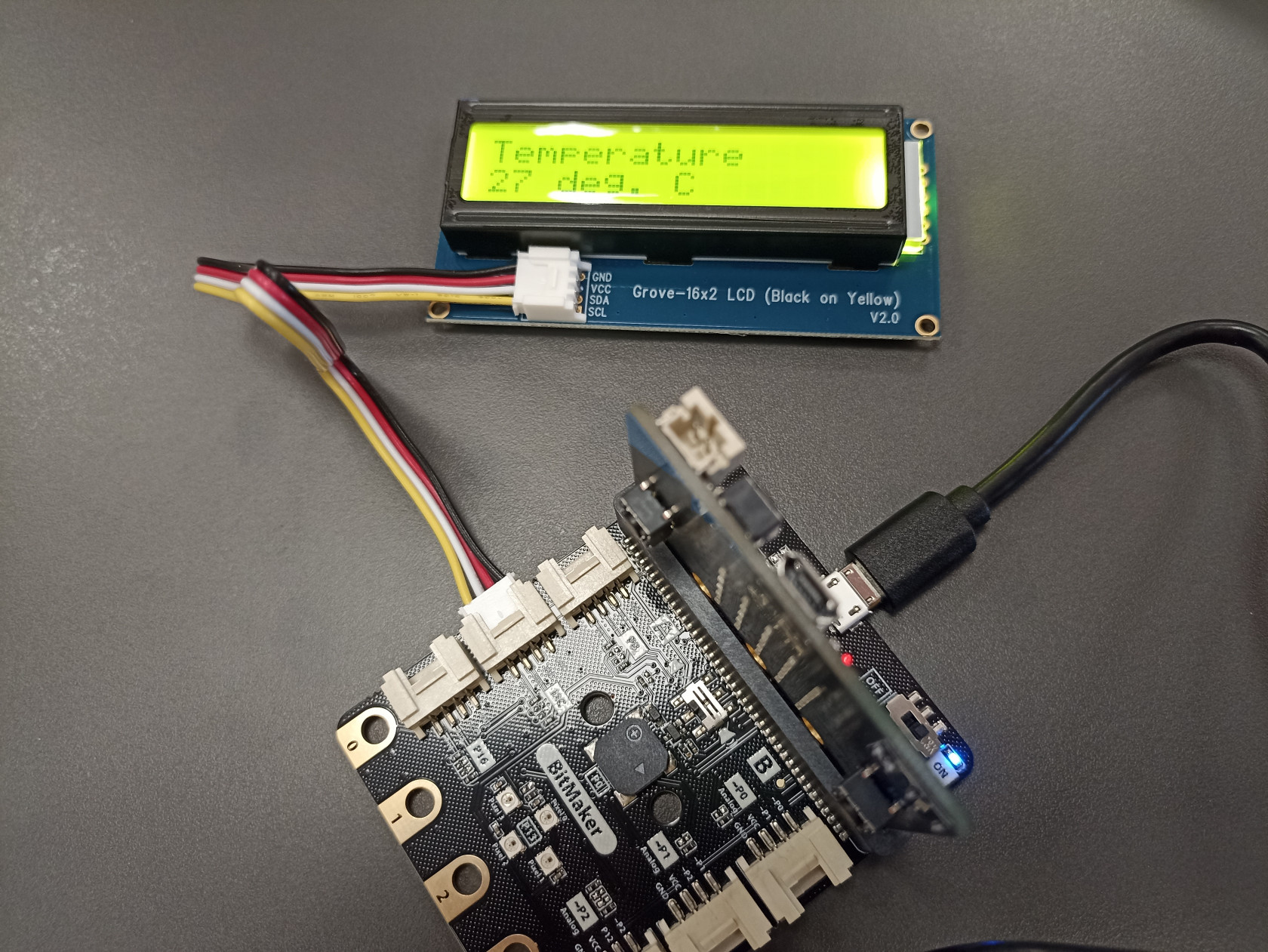
- Connecter la carte micro:bit au shield BitMaker
- Connecter le câble grove sur l'écran LCD d'une part et sur le port I2C du shield de l'autre.
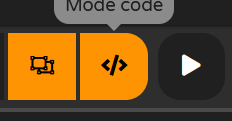
- Aller sur l'interface de programmation du site Vittascience. Choisir la carte BBC Micro:bit.
- L'interface propose plusieurs espaces.
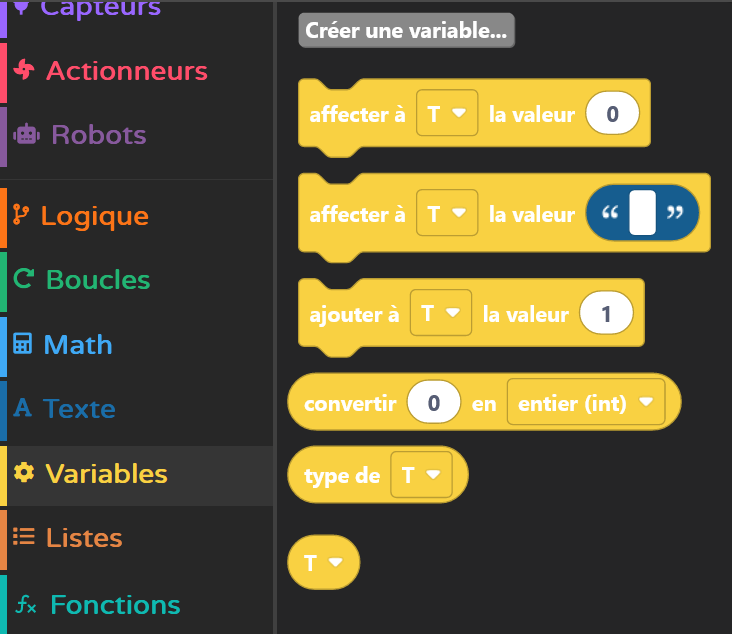
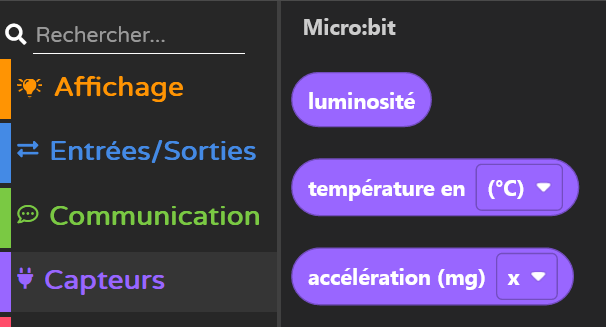
- A gauche cliquer sur le bouton "Variables" puis sur "créer une variable". Appeler celle-ci "T", pour Température. La variable "T" est alors créée.
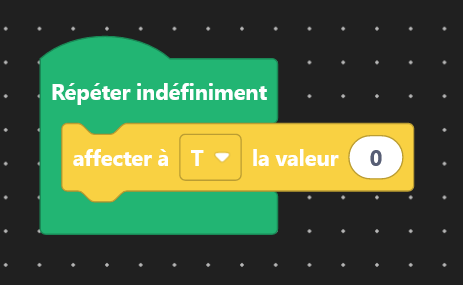
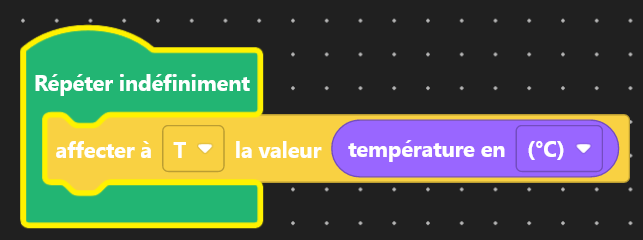
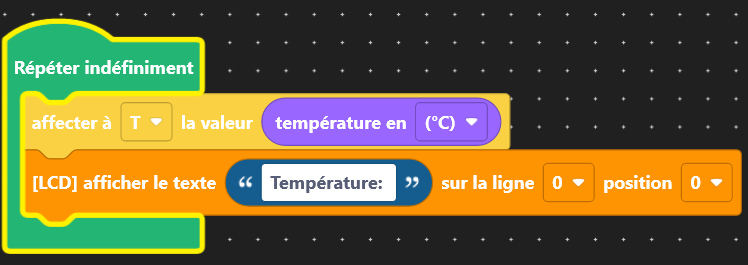
- Glisser/ déposer le bloc "affecter à T la valeur 0". Ce bloc permet de donner une valeur à la variable précédemment créée. Pour le moment, la variable "T" va donc valoir "0".
- Dans la catégorie "Capteurs", trouver le bloc "Température" et le déposer dans le bloc "Affecter à T...". Ainsi, la variable "T" reçoit indéfiniment la valeur du capteur de température (natif sur la carte micro:bit).
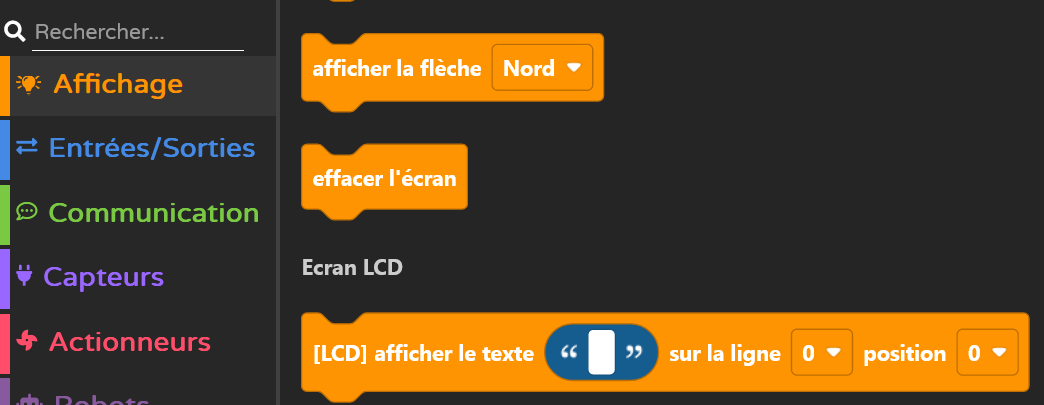
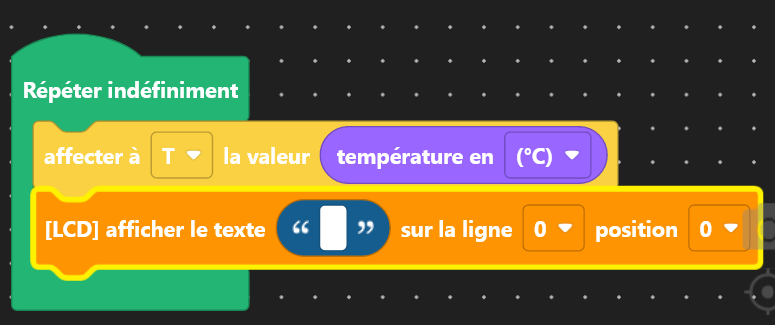
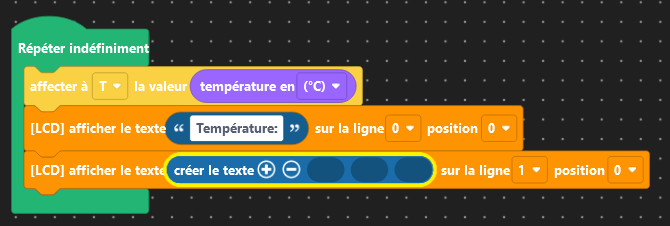
- Dans la catégorie "Affichage", trouver la sous-catégorie "Ecran LCD" et glisser/déposer le bloc "[LCD] Afficher le texte". Ainsi, l'écran LCD va afficher indéfiniment le texte " ". L'écran LCD comporte 2 lignes de 16 caractères. Il est donc possible de définir l'écriture la ligne 0 ou la ligne 1 et à quelle position (entre 0 et 15 pour les 16 caractères).
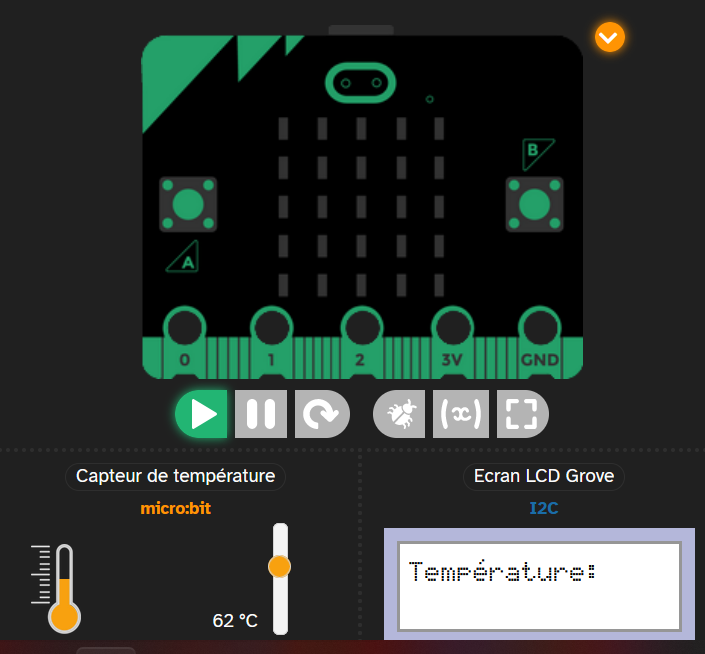
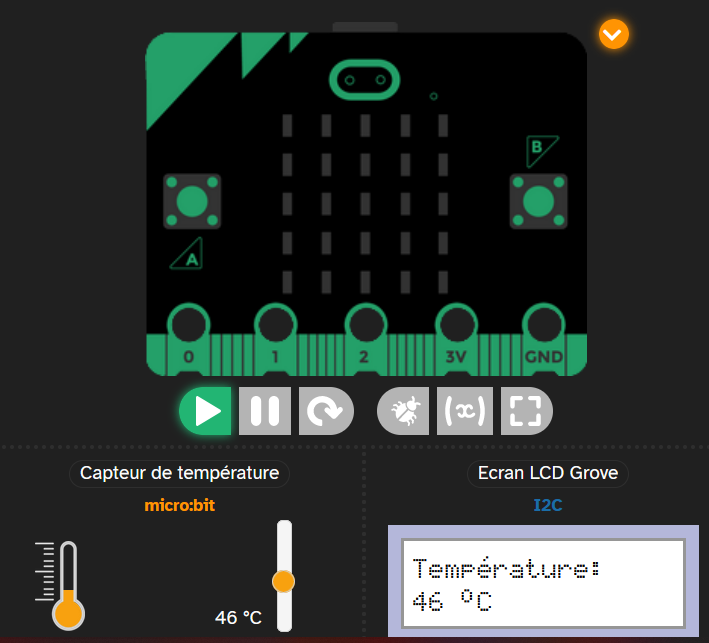
- Dans le champ " ", écrire "Température: ". L'interface de droite simule alors la carte micro:bit ainsi que l'écran LCD et ce qu'il affiche. Elle met aussi en avant le capteur de température du micro:bit.
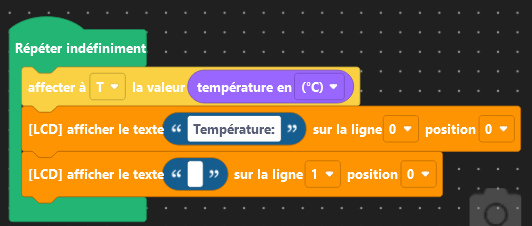
- Ajouter un nouveau bloc [LCD] Afficher texte en dessous du précédent. changer la ligne en "1".
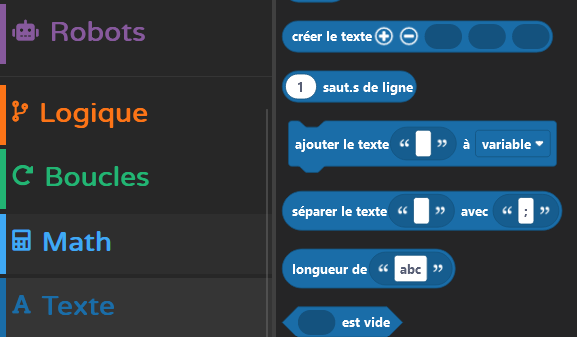
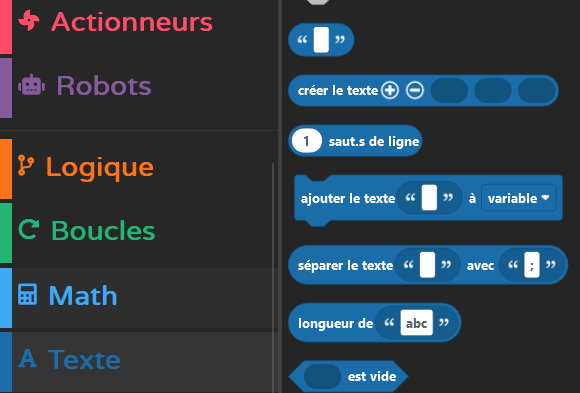
- Dans la catégorie "Texte", trouver le bloc "Créer le texte + - " et le glisser déposer dans le bloc LCD. e bloc permet d'ajouter plusieurs données les unes après les autres
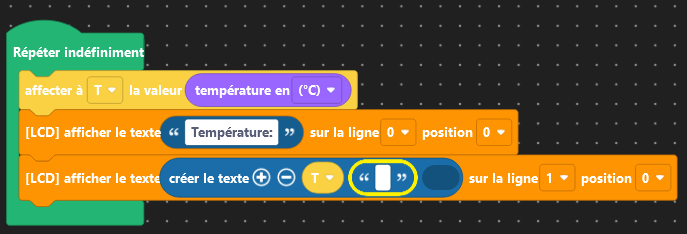
- Dans la catégorie "Variables", glisser/ déposer "T" dans la première bulle du bloc texte.
- Dans la catégorie "texte", glisser/ déposer le bloc texte " " dans la seconde bulle. Y insérer le texte " °C". Ainsi, la variable la valeur du capteur de température, stockée dans la variable "T" est affichée sur la seconde ligne de l'écran LCD, suivi du texte " °C".
- Dans l'interface de droite, bouger la valeur du capteur température. La valeur sur l'écran LCD se met alors à jour automatiquement.
- En haut, au centre, cliquer sur le bouton "Télécharger .hex". Le programme va alors se télécharger sur l'ordinateur. Brancher la carte micro:bit à l'ordinateur via le câble fourni. Coller le fichier dans la carte.
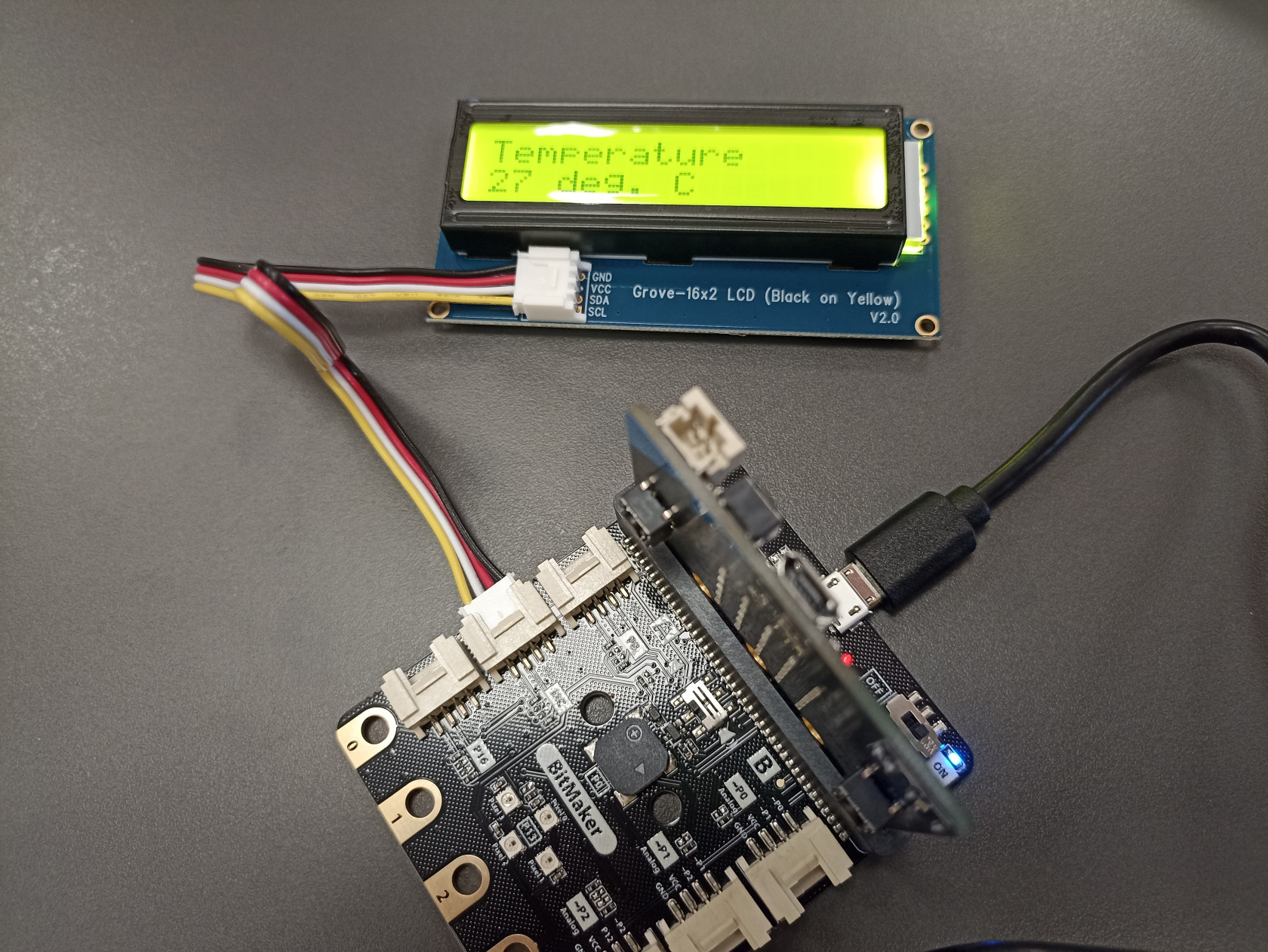
- Déconnecter le micro:bit de l'ordinateur et connecter le shield à l'ordinateur (ou une source d'alimentation externe). Le dispositif se met en route et affiche la température de la pièce en direct.
- Amélioration: Les caractères spéciaux ne sont pas toujours bien interprétés. Retravailler le texte pour supprimer les accents, changer le logo " ° " en "degrés" afin d'avoir un dispositif propre.
- Ouverture: Rajouter des blocs "si..." dans la catégorie "Logique" afin de changer l'affichage dans certaines conditions. Par exemple, lors de l'appuie sur la touche "A", l'affichage de la température se fait en Fahrenheit et en Kelvin lorsque la touche B est pressée. Cela permettra de voir la différence de valeur d'une même température qu'elle soit en C, K ou F.
Ex: 20 °C = 68 °F = 295.15 °K
 |
 |
LES + |
LES - |
|
Rapide Facile Pas de code |
Basique Nécessite un boitier afin de faire un dispositif propre |