Micro:bit - Capteur infrarouge (HC-SR04)
Interfacer un écrancapteur LCD GroveHC-SRO4 sur Micro:bit et ymesurer afficherune des donnéesdistance
Durée
|
AgeDès 8 ans |
Nombre de participantsDe 1 à 10 |
Matériel
|
 Intro et Enjeux pédagogiques
Intro et Enjeux pédagogiques
L'atelier vise à être autonome dans la mise en place d'un dispositif affichantpermettant unde message sur un écran LCD connecté àmesurer une cartedistance micro:bit/ détecter une présence via la plateforme de programmation en lignel'interface de Vittascience. Cette dernière est très similaire à celle de Scratch et permet ainsi la création d'un programme sans coder, juste en imbriquant des modules dans une suite logique d'actions à mener.
 L'atelier
L'atelier
Déroulé :
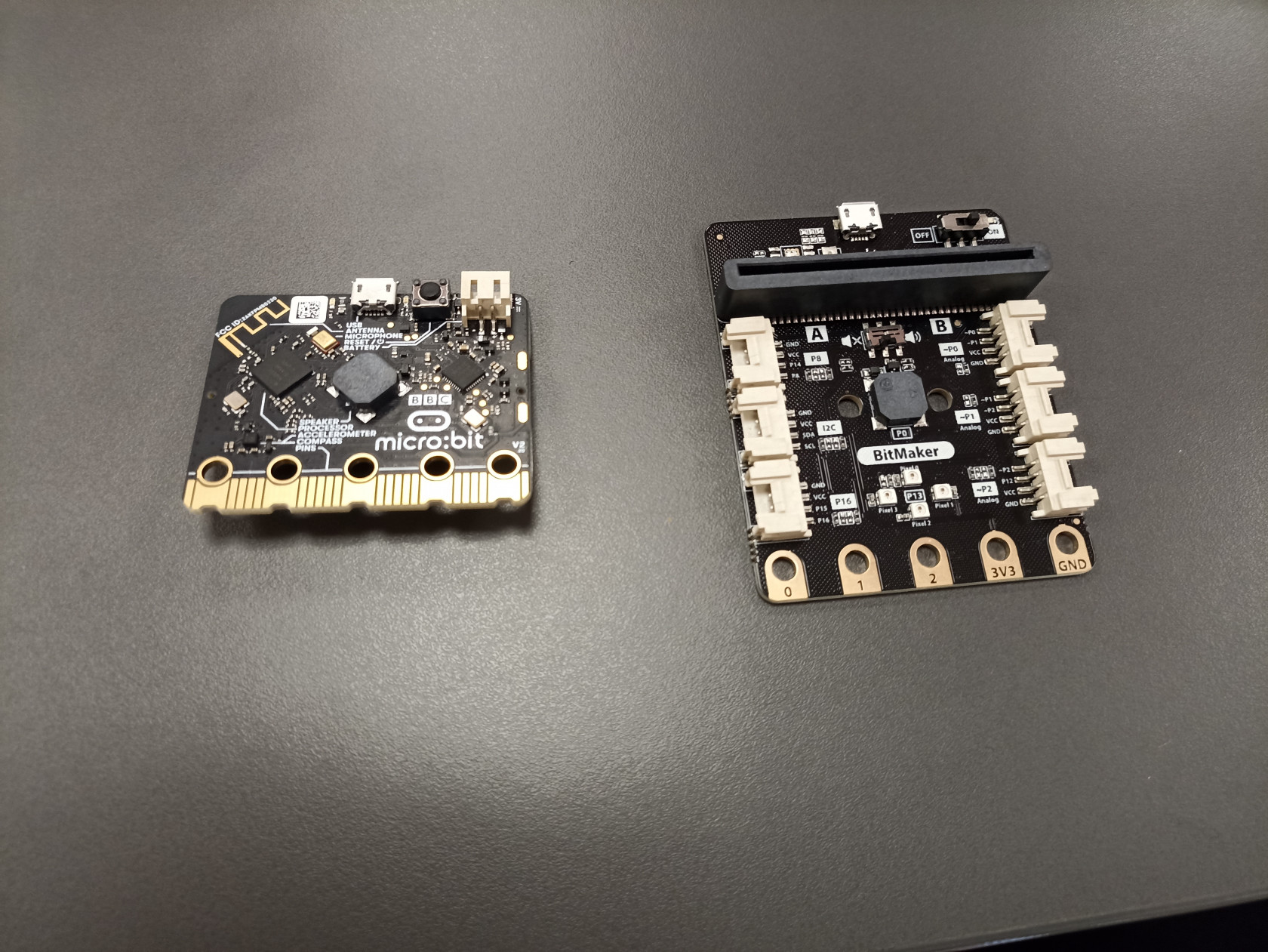
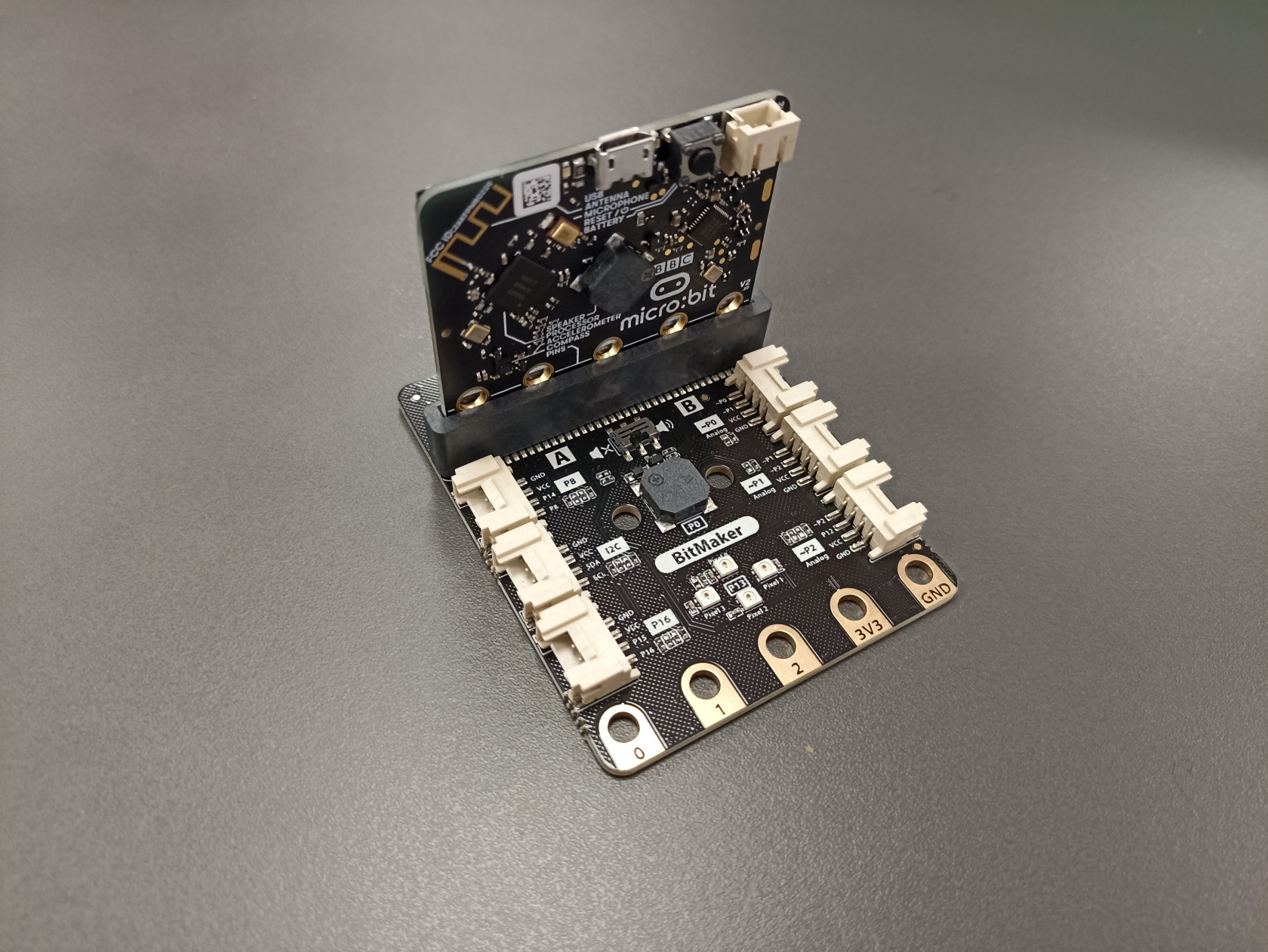
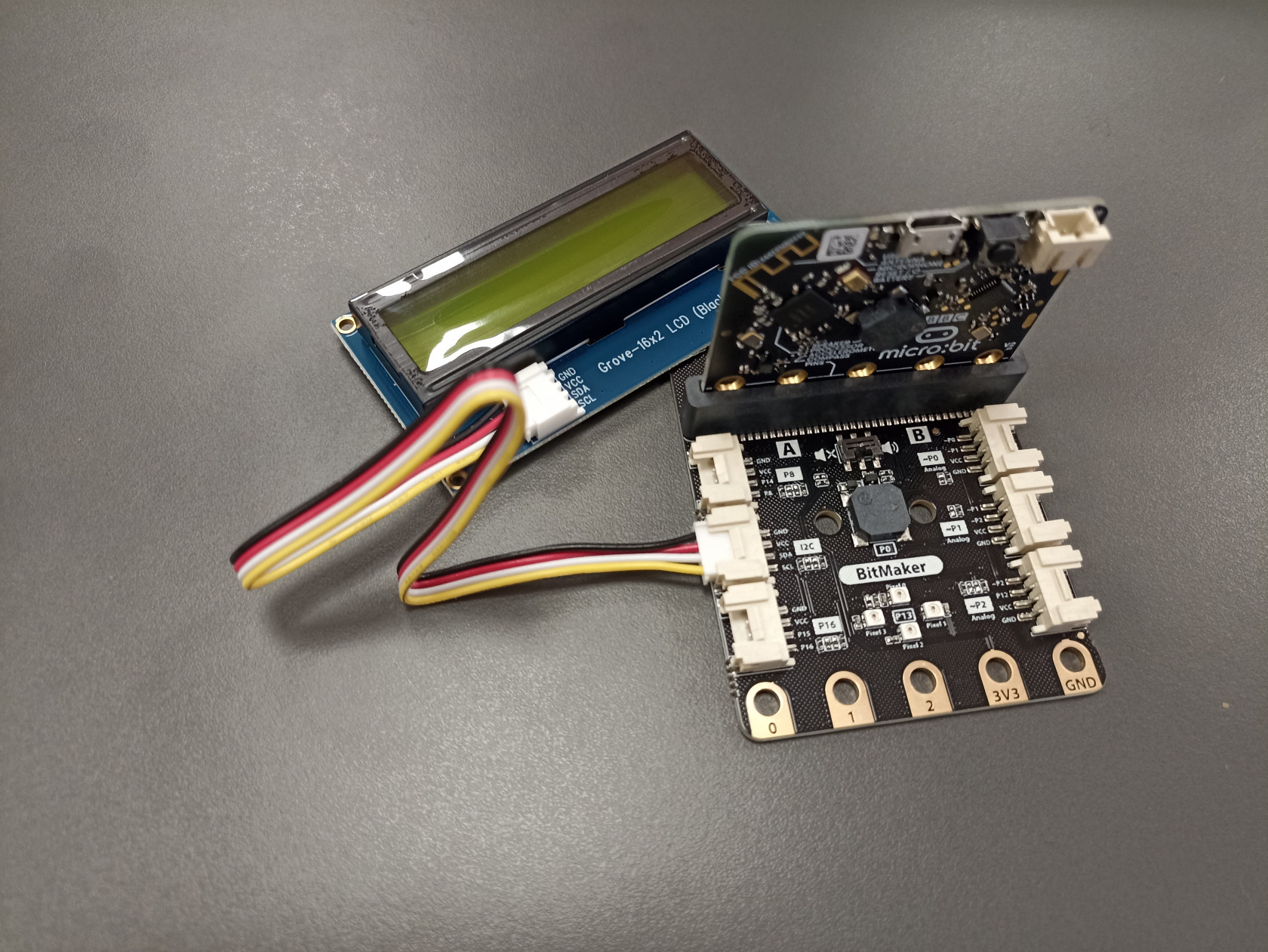
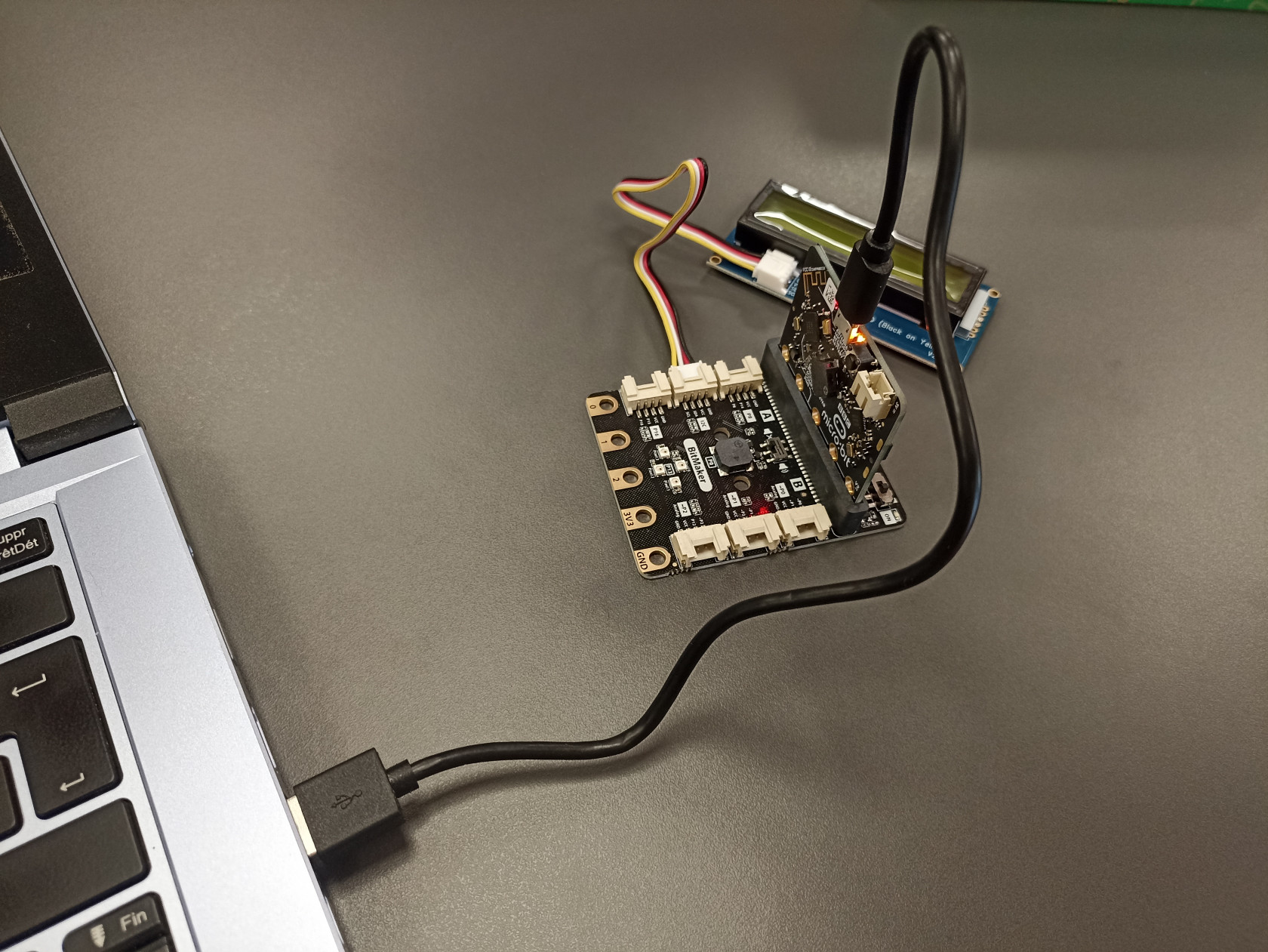
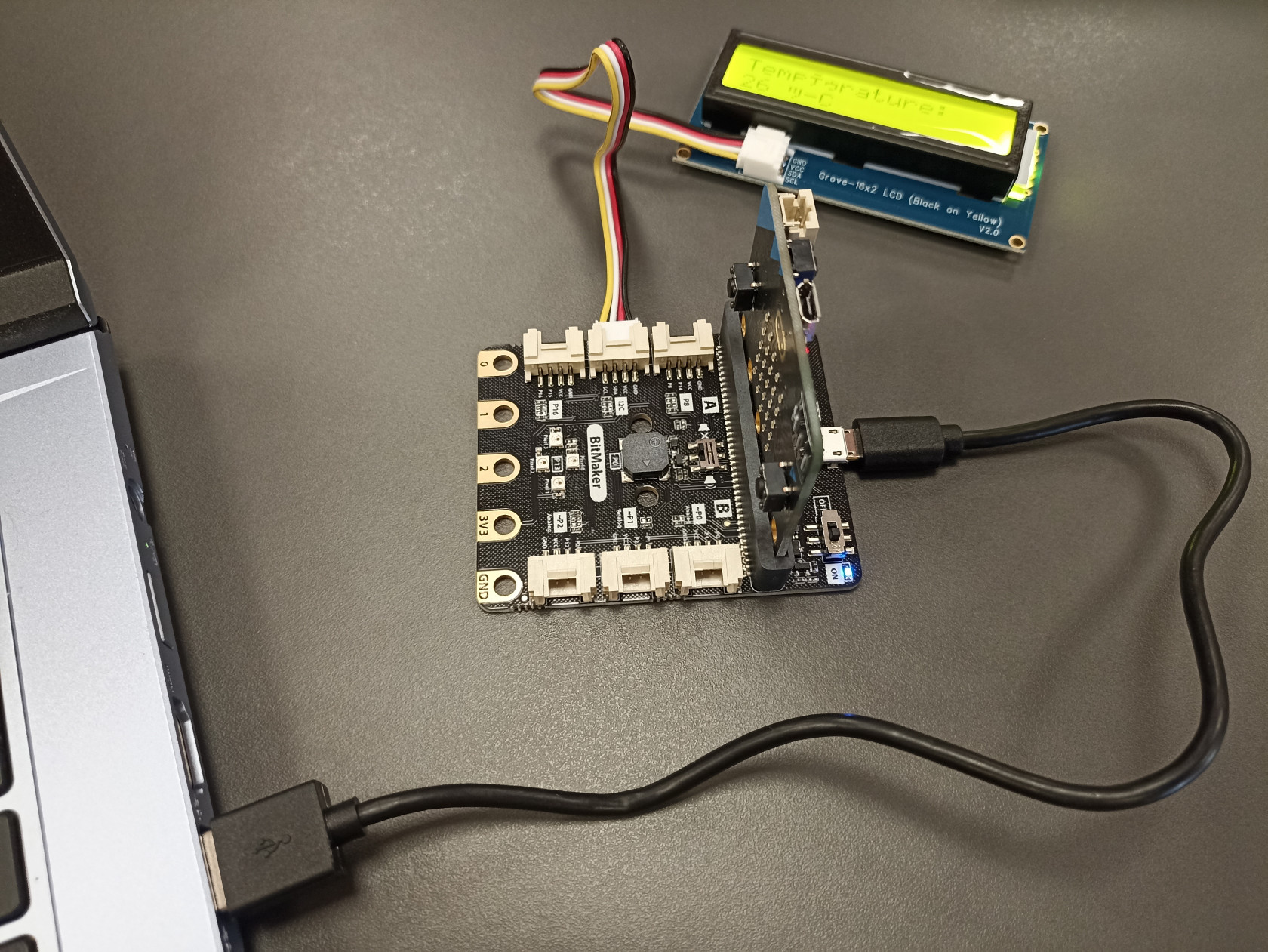
- Connecter
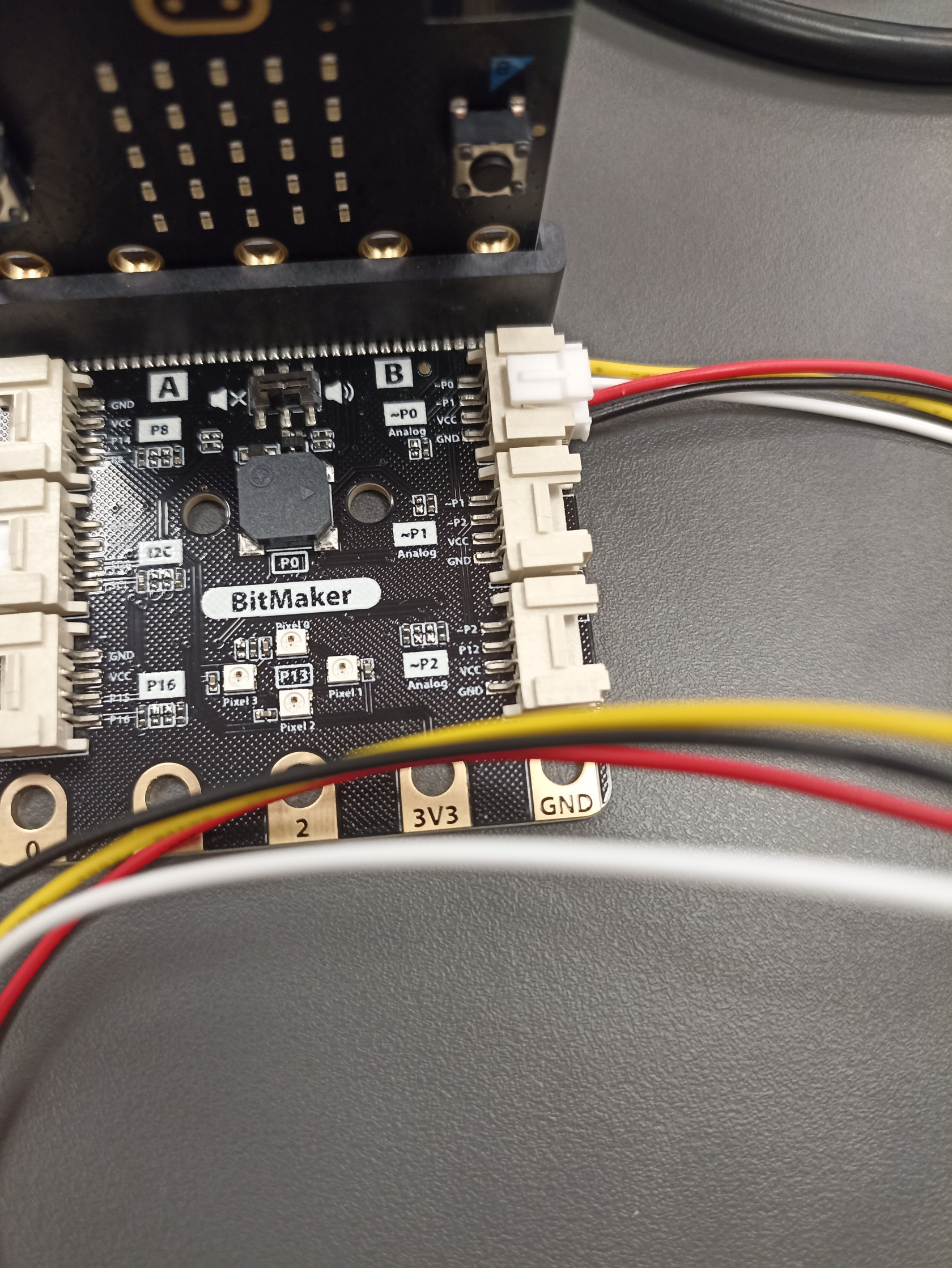
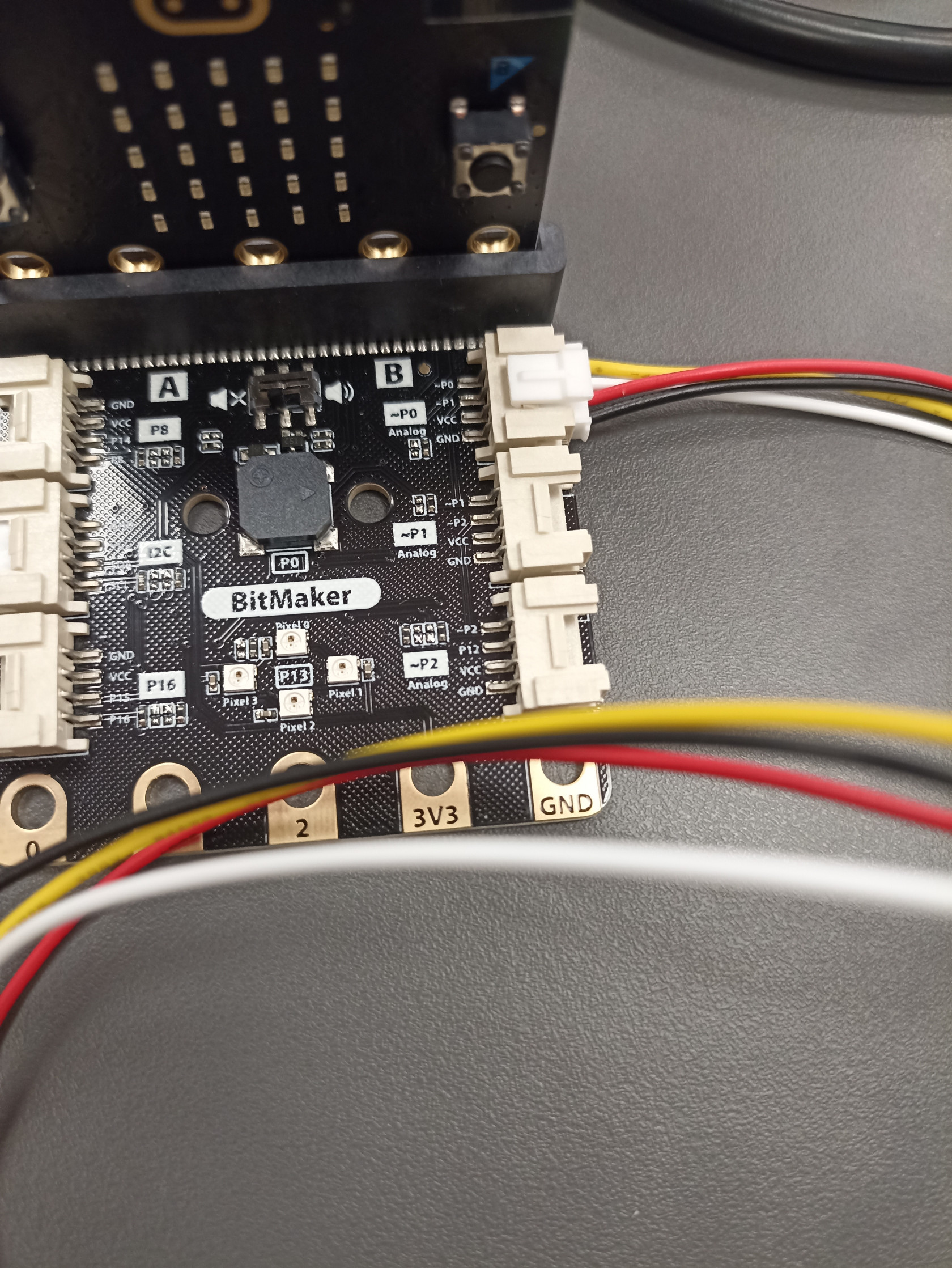
la cartele micro:bitausurshieldleBitMakershield. - Brancher un câble grove / jumper femelle sur la sortie P0 du shield.
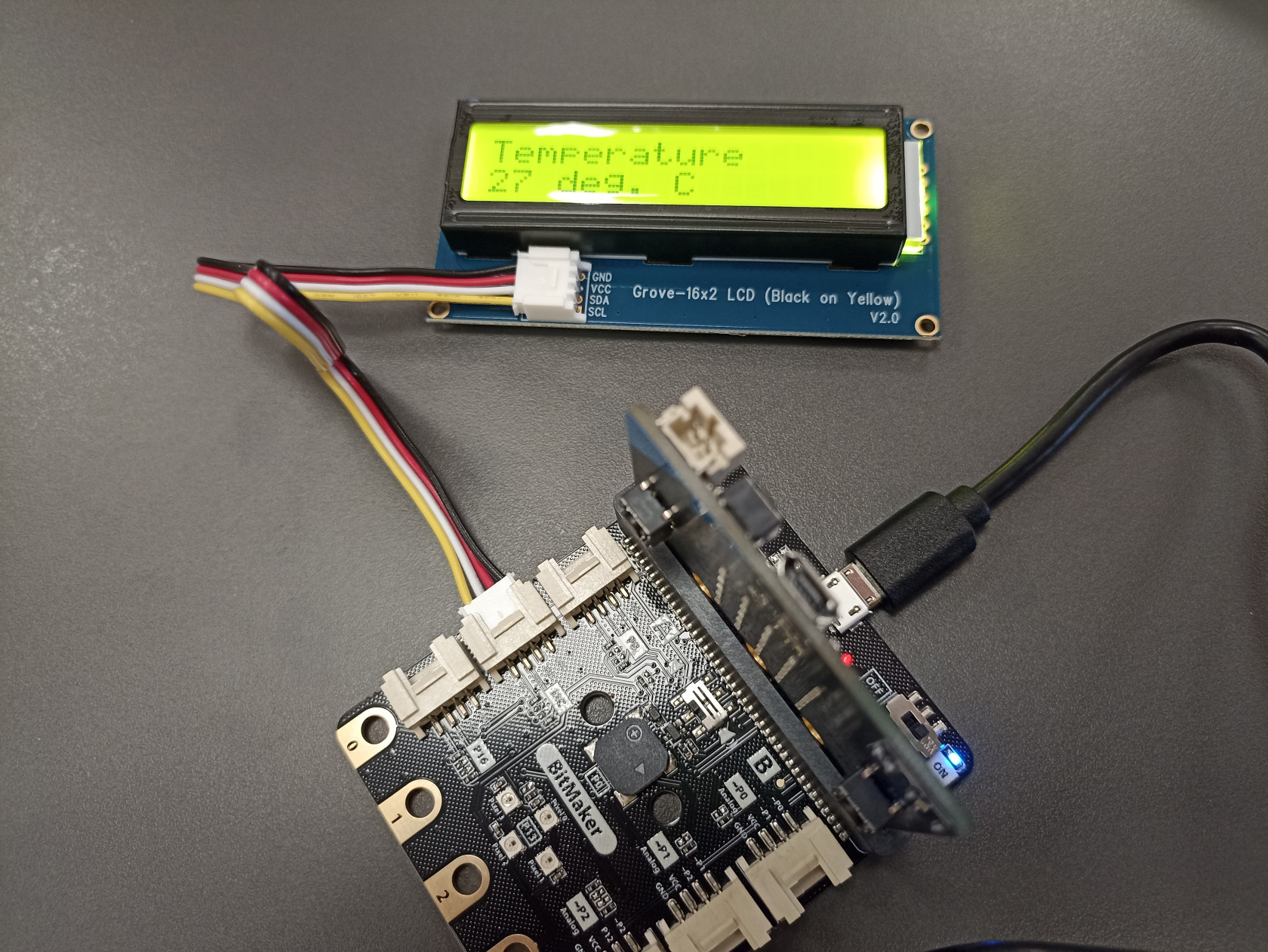
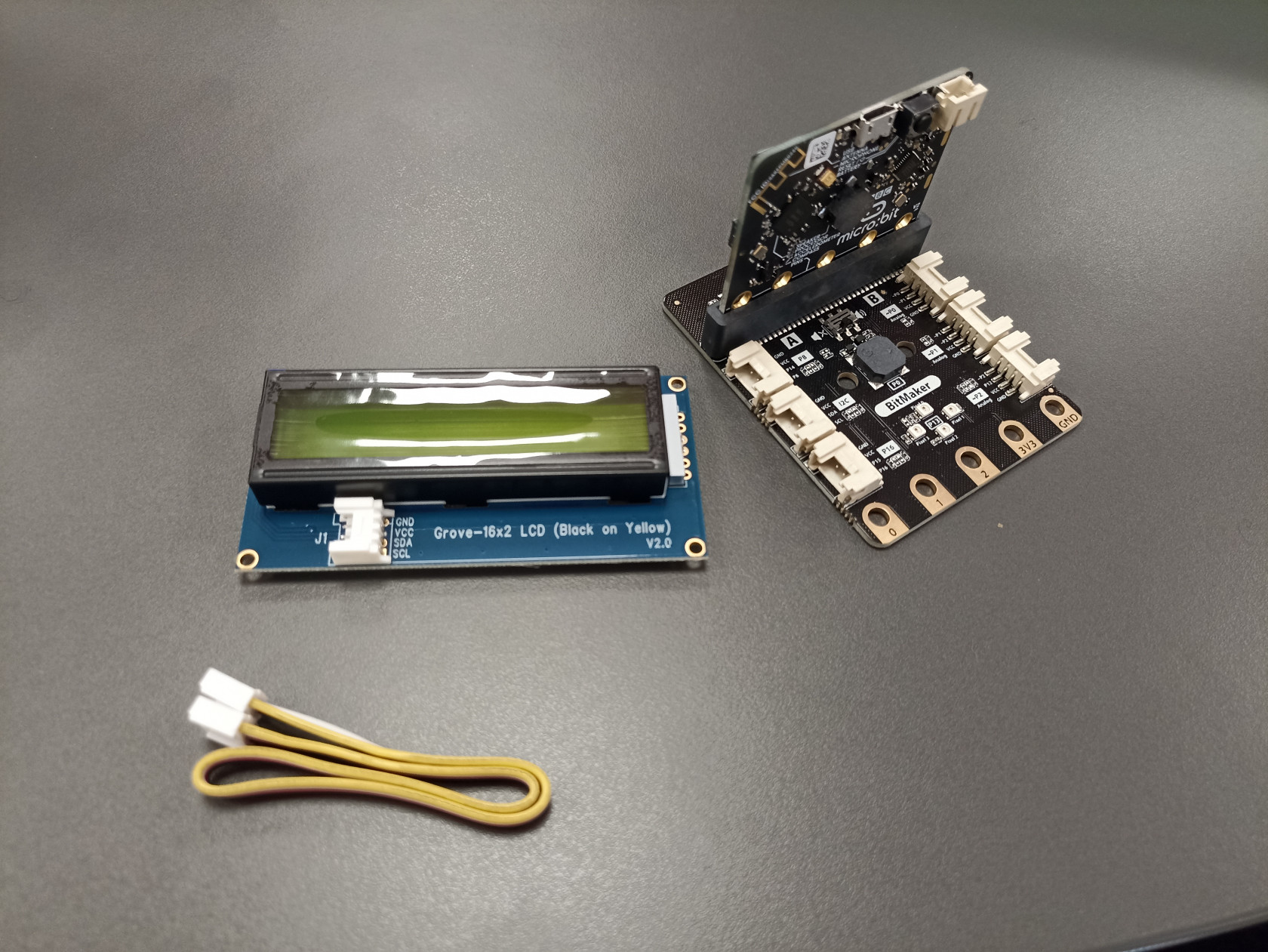
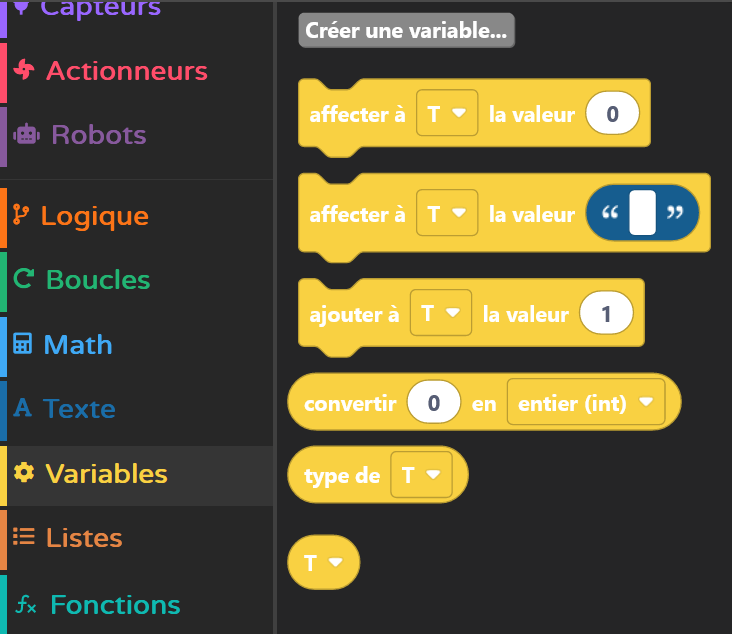
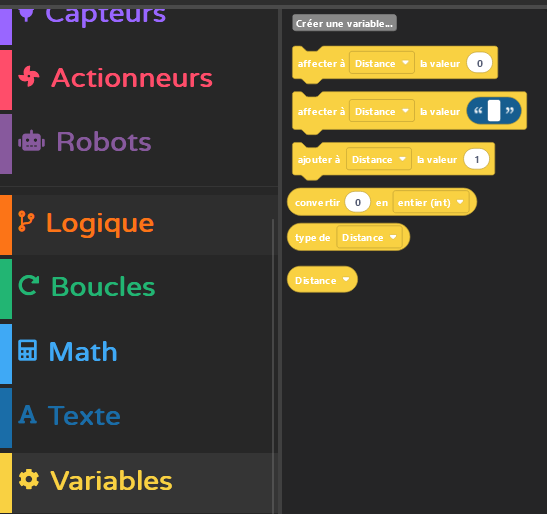
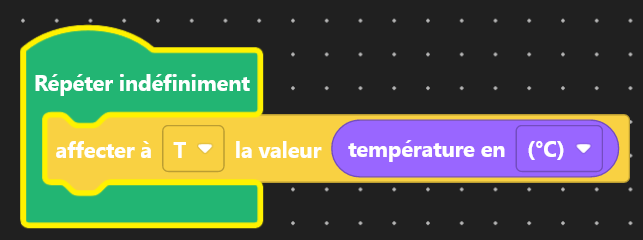
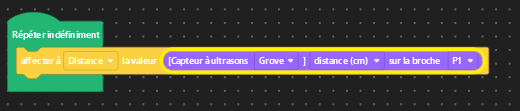
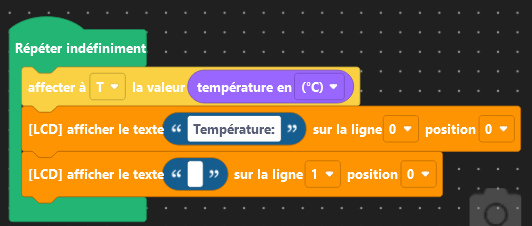
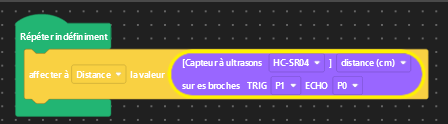
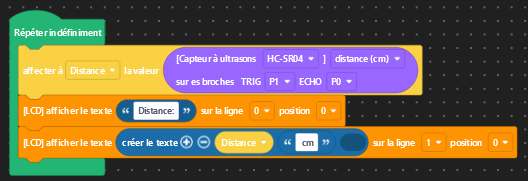
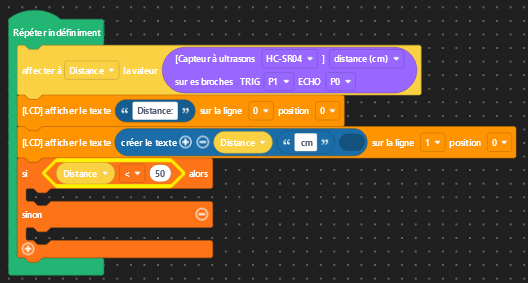
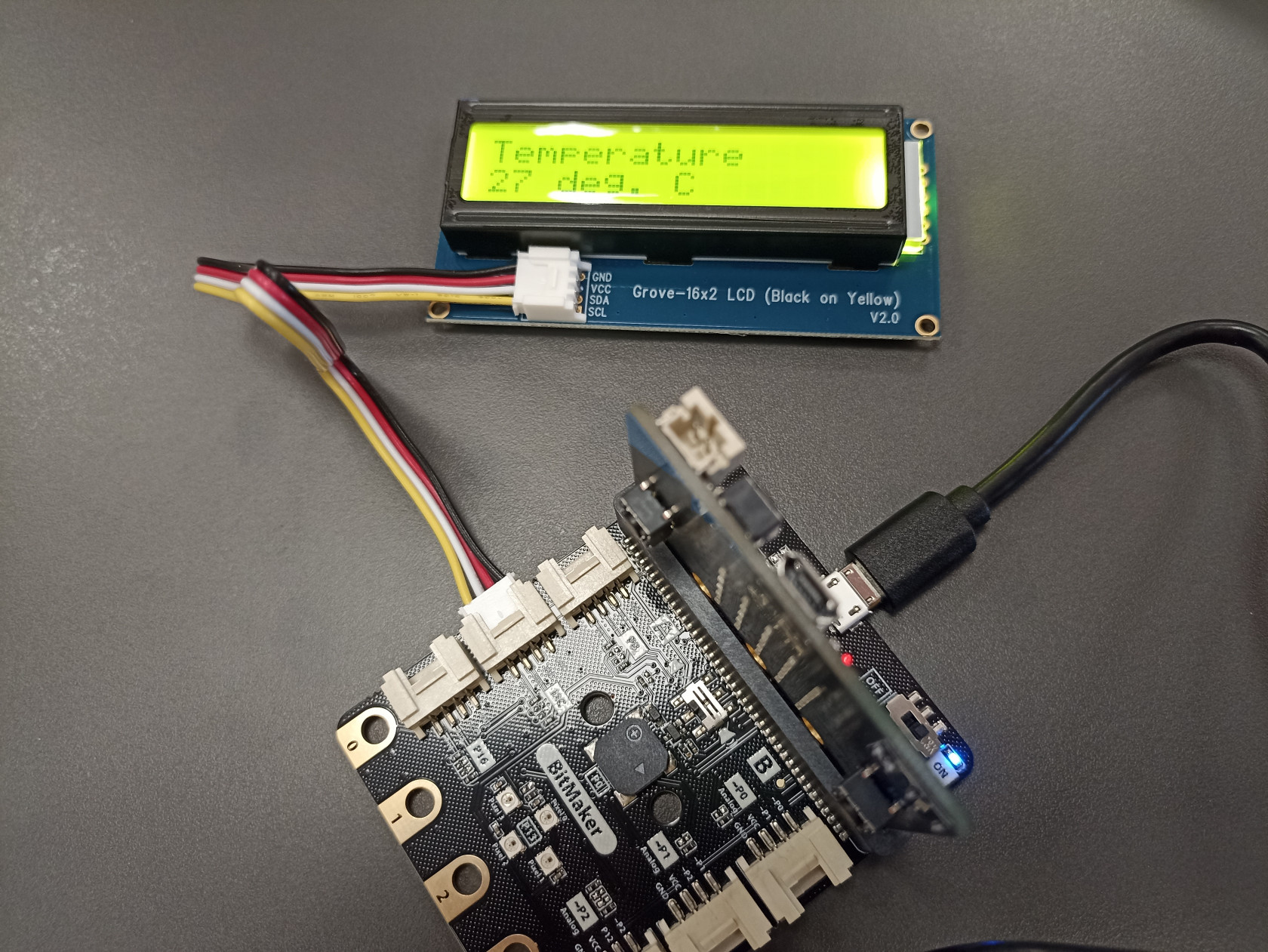
Connecter le câble grove sur l'écran LCD d'une part et sur le port I2C du shield de l'autre.Aller surl'interface de programmation du site Vittascience. Choisir la carte BBC Micro:bit.L'interface propose plusieurs espaces.A gauche cliquer sur le boutoncatégorie "Variables",puis sur "créer unevariable". Appeler celle-ci "T", pour Température. Lavariable "T"Distance".estAjouteralors créée.Glisser/ déposer le blocensuite "affecter àTDistance la valeur 0".Ce bloc permet de donner une valeur à la variable précédemment créée. Pour le moment, la variable "T" va donc valoir "0".- Dans la catégorie "Capteurs",
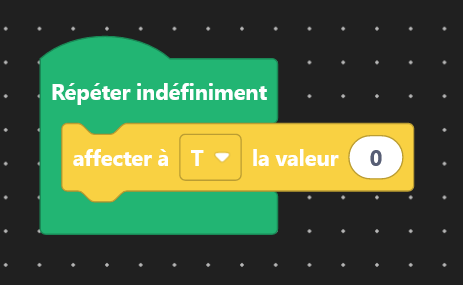
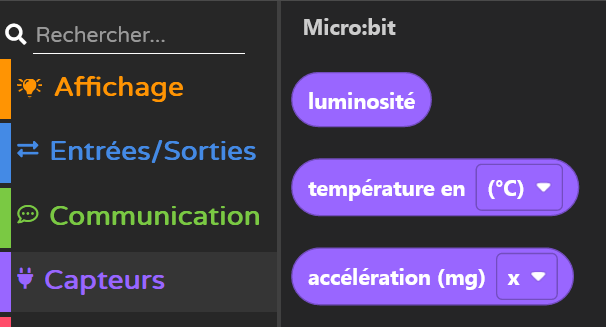
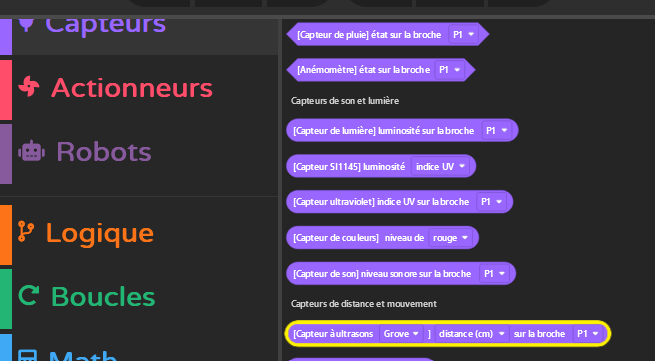
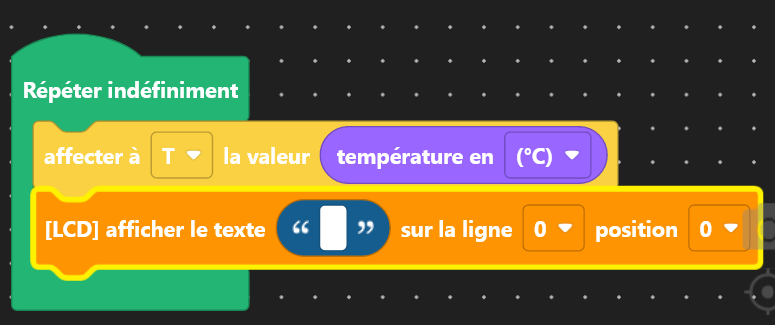
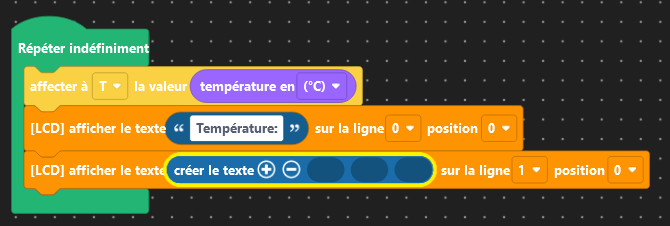
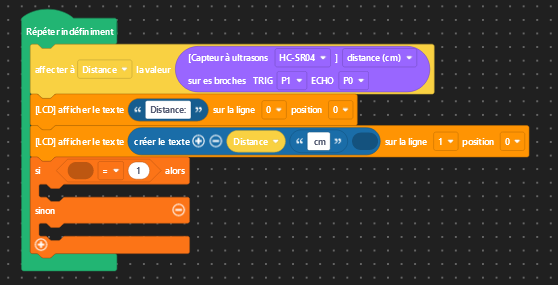
trouver le bloc "Température" et le déposerdansle bloc "Affecter à T...". Ainsi, la variable "T" reçoit indéfiniment la valeur du capteur de température (natif sur la carte micro:bit). Dans la catégorie "Affichage", trouverla sous-catégorie "EcranCapteurLCD"de distance et mouvement" glisser/déposer le bloc "[LCD]CapteurAfficherà ultrason" dans letexte".blocAinsi,précédent.
l'écranLCD
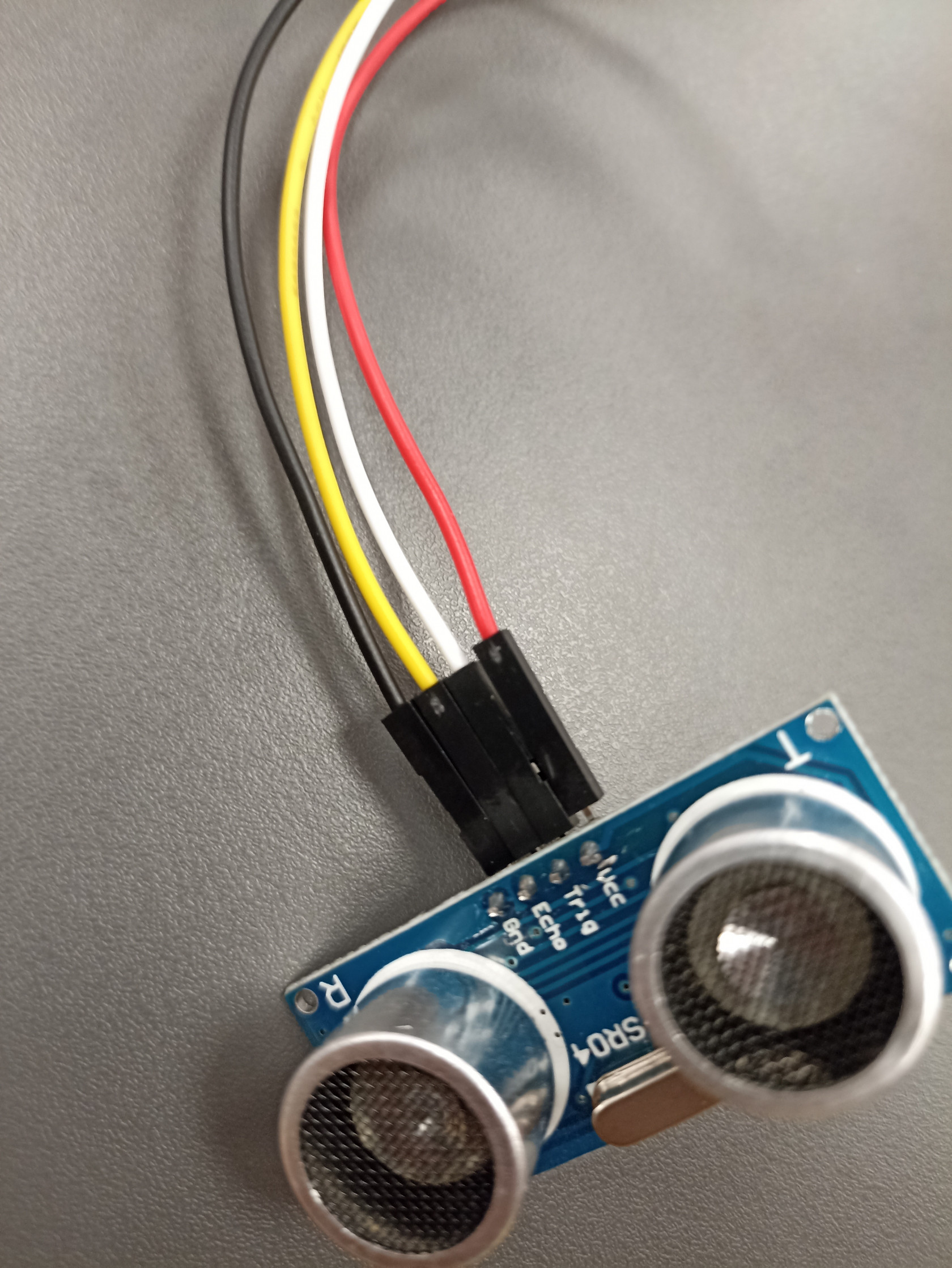
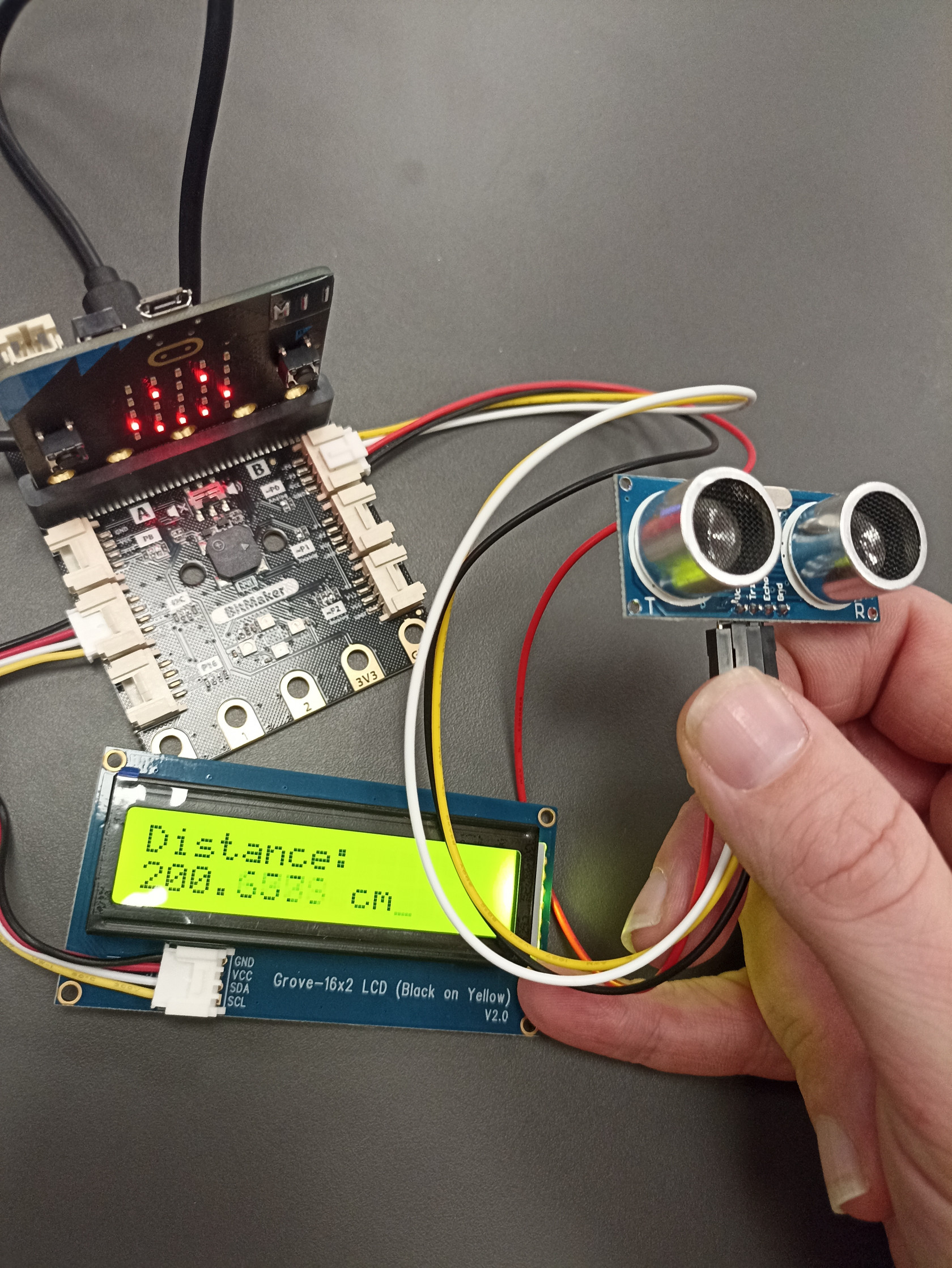
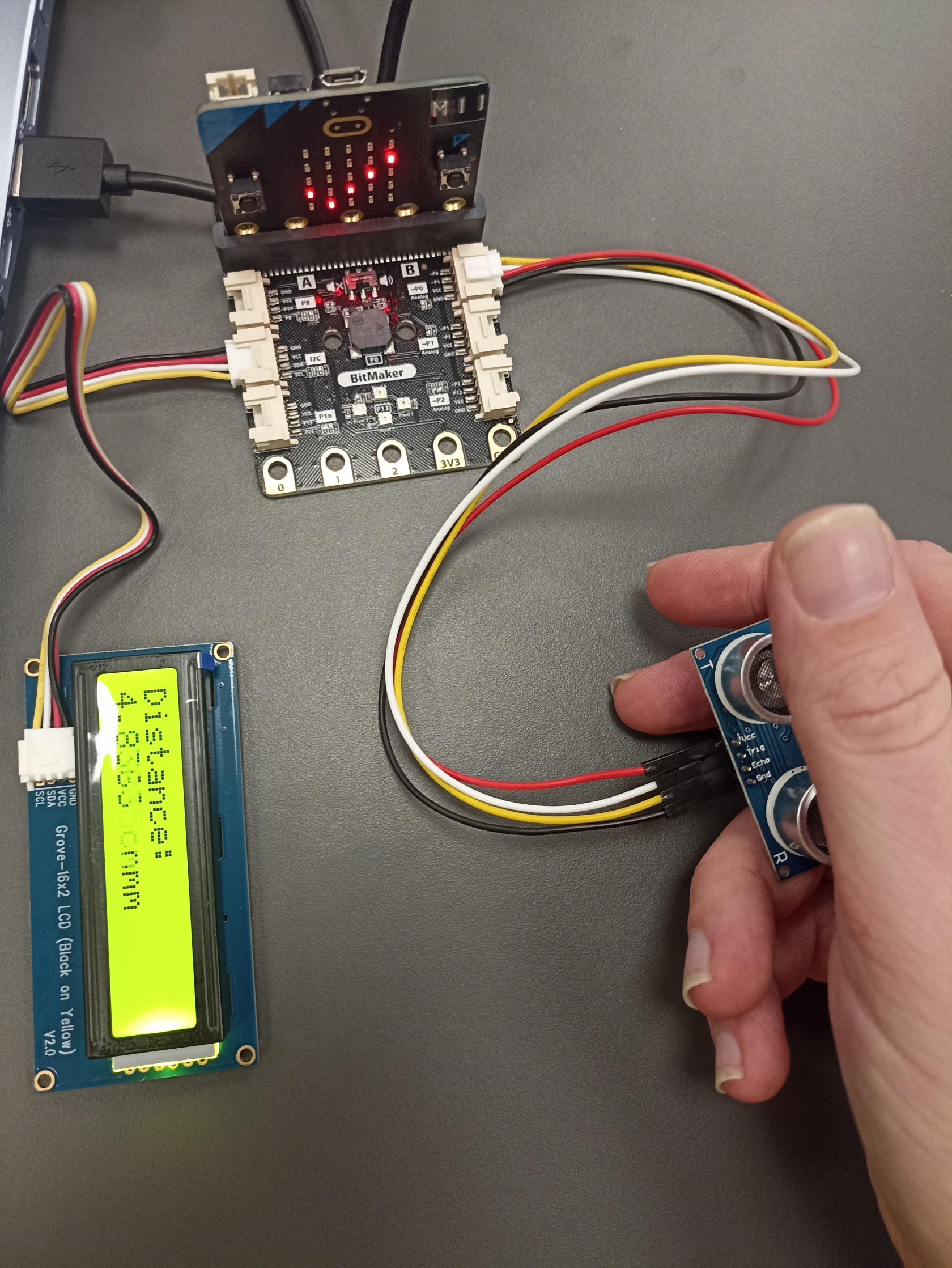
vaafficher- Changer "Grove" en "HC-SR04" si votre capteur n'est pas grove.
- Changer les pin TRIG et ECHO selon les valeurs inscrites sur le
texteshield."Le".câbleL'écranjauneLCDacomporteété2branchélignesaudepin16Echo.caractères.SurIlla photo, le câble jaune estdoncreliépossibleaudepindéfinirP0.l'écritureLe câble blanc (Trig) est sur le pin P1. Les valeurs du capteurs seront alors envoyés dans lalignevariable0 ou la ligne 1 et à quelle position (entre 0 et 15 pour les 16 caractères)"Distance".
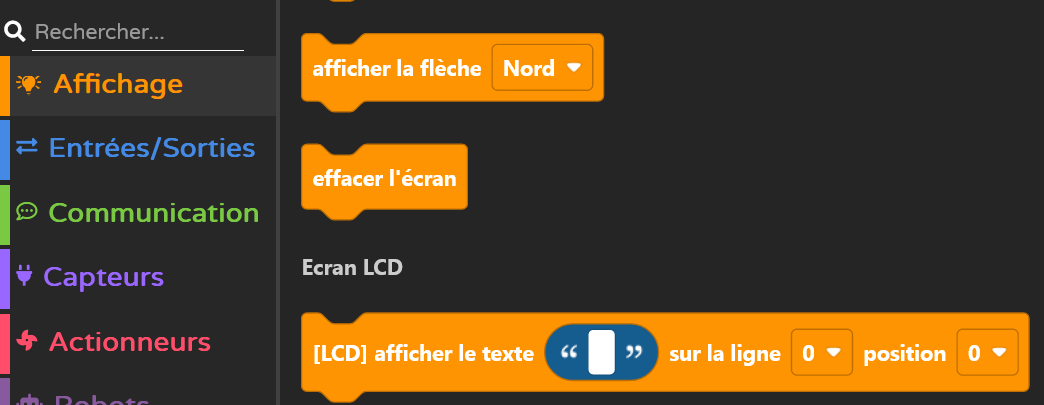
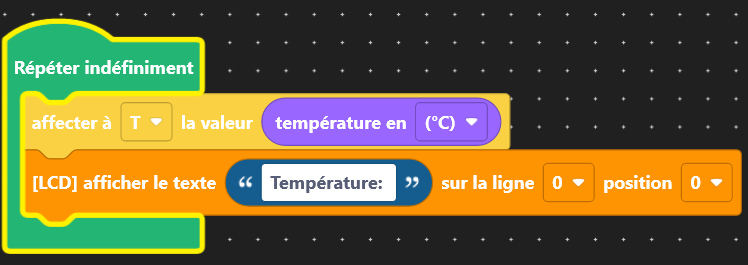
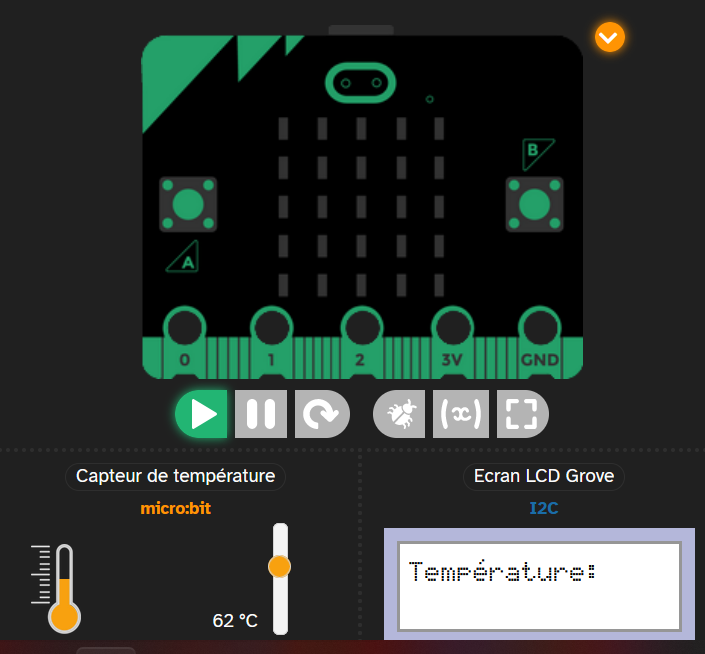
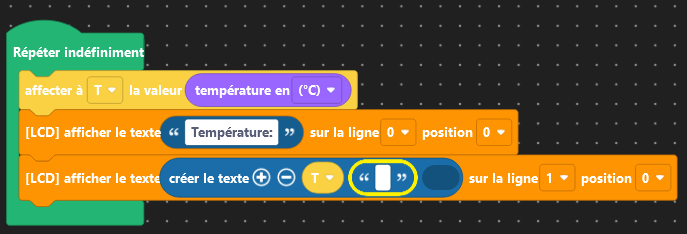
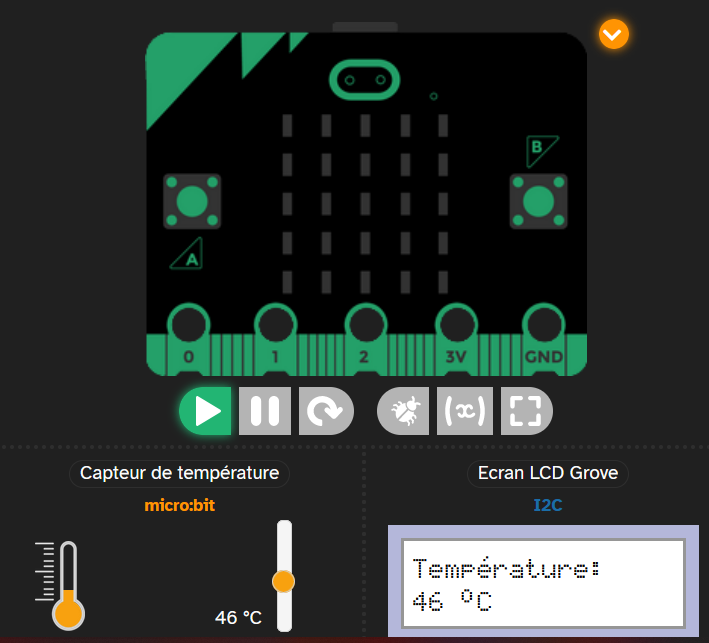
Dans le champ " ", écrire "Température: ". L'interface de droite simule alors la carte micro:bit ainsi que l'écran LCD et ce qu'il affiche. Elle met aussi en avant le capteur de température du micro:bit.Ajouter un nouveau bloc [LCD] Afficher texte en dessous du précédent. changer la ligne en "1".- Pour interfacer l'écran LCD, suivre la fiche atelier de l'écran LCD.
-
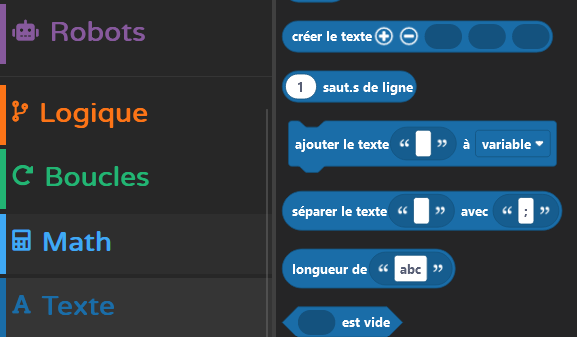
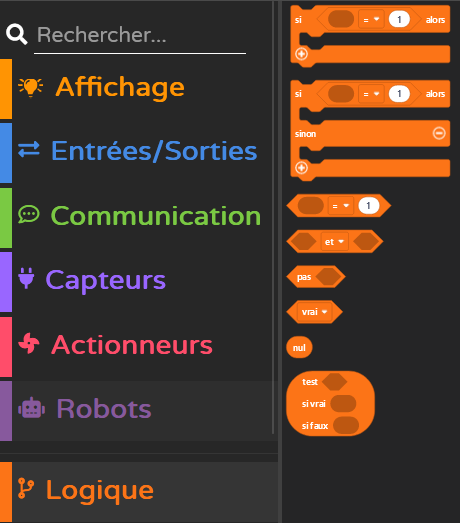
Dans la catégorie "
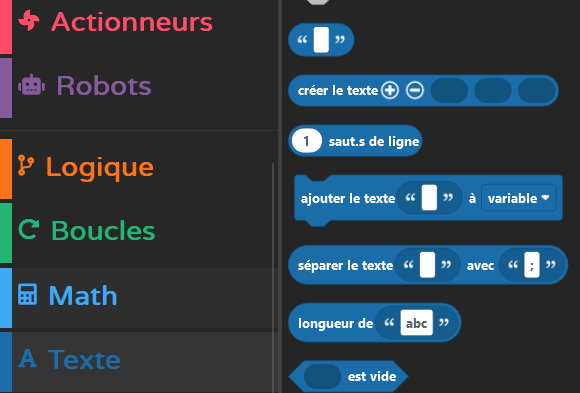
Texte"Logique",trouverchoisir le bloc "Créer le texte + - " et le glisser déposer dans le bloc LCD. e bloc permet d'ajouter plusieurs données les unes après les autresSi...Alors...Sinon". - Dans la catégorie "Variables",
glisser/ déposertrouver "T"Distance" et l'insérer dans lapremièrebouclebullesi.duChangerbloclatexte.valeur comparative en "inférieur à 50".
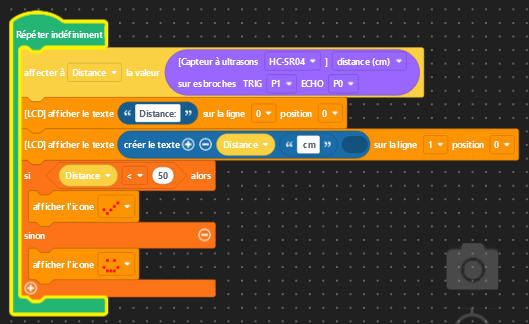
- Définir l'action à faire lorsque la distance est inférieure à 50cm et celle à faire si c'est supérieur à 50cm: jouer un son, déclencher un moteur etc. Par exemple, il est possible de changer l’icône affichée sur la carte micro:bit.
- Dans la catégorie "
texte"Affichage",glisser/ déposerchoisir le bloctexte"Afficher"l'icone""etdanschoisirlalessecondeicônes.
bulle.Yinsérer - Télécharger le
texteprogramme"et°C".leAinsi,copier/la variable la valeur du capteur de température, stockée dans la variable "T" est affichéecoller sur le micro:bit (Cf. lasecondeficheligneatelier de l'écranLCD,LCD). - Expérimenter
Dans l'interface de droite, bouger la valeur du capteur température. La valeur sur l'écran LCD se met alors à jour automatiquement.En haut, au centre, cliquer sur le bouton "Télécharger .hex". Le programme va alors se télécharger sur l'ordinateur. Brancher la carte micro:bit à l'ordinateur via le câble fourni. Coller le fichier dans la carte.Déconnecter le micro:bit de l'ordinateur et connecter le shield à l'ordinateur (ou une source d'alimentation externe). Le dispositif se met en route et affiche la température de la pièce en direct.Amélioration: Les caractères spéciaux ne sont pas toujours bien interprétés. Retravailler le texte pour supprimer les accents, changer le logo " ° " en "degrés" afin d'avoir un dispositif propre.Ouverture: Rajouter des blocs "si..." dans la catégorie "Logique" afin de changer l'affichage dans certaines conditions. Par exemple, lors de l'appuie sur la touche "A", l'affichage de la température se fait en Fahrenheit et en Kelvin lorsque la touche B est pressée. Cela permettra de voir la différence de valeur d'une même température qu'elle soit en C, K ou F.Ex: 20 °C = 68 °F = 295.15 °K
 |
 |
LES + |
LES - |
|
Rapide Facile Pas de code |
Basique Nécessite un boitier afin de faire un dispositif propre |