Micro:bit - Allumer des LEDS selon la luminosité ambiante
Interfacer un écran LCD Grove sur Micro:bit et y afficher des données
Durée1h30 |
AgeDès 8 ans |
Nombre de participantsDe 1 à 10 |
Matériel
|
 Intro et Enjeux pédagogiques
Intro et Enjeux pédagogiques
L'atelier vise à être autonome dans la mise en place d'un dispositif qui allume des Leds graduellement selon la luminosité ambiante. ceCe dispositif est développé via la plateforme de programmation en ligne de Vittascience. Cette dernière est très similaire à celle de Scratch et de MakeCode et permet ainsi la création d'un programme sans coder, juste en imbriquant des modules dans une suite logique d'actions à mener.
 L'atelier
L'atelier
Déroulé :
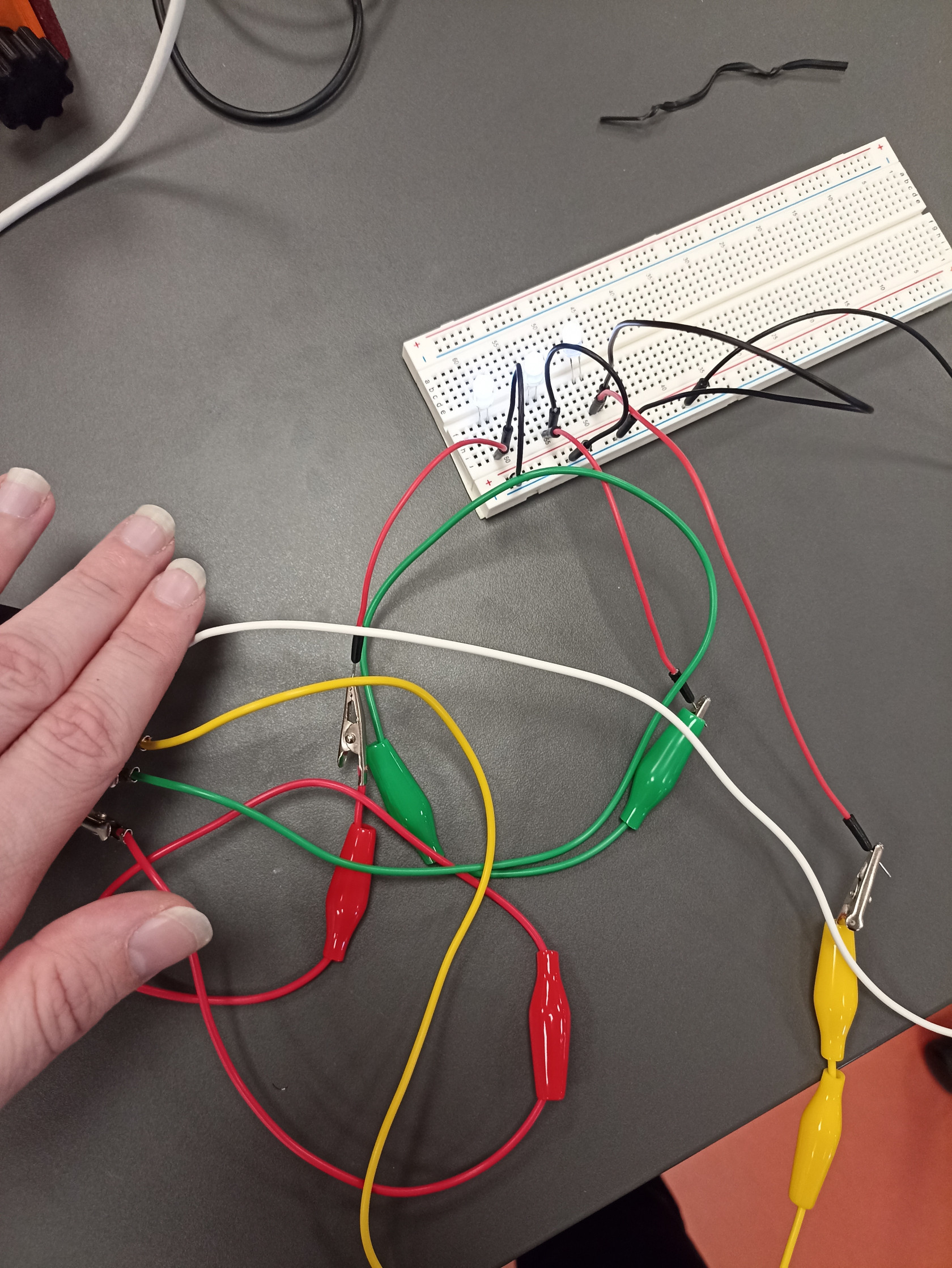
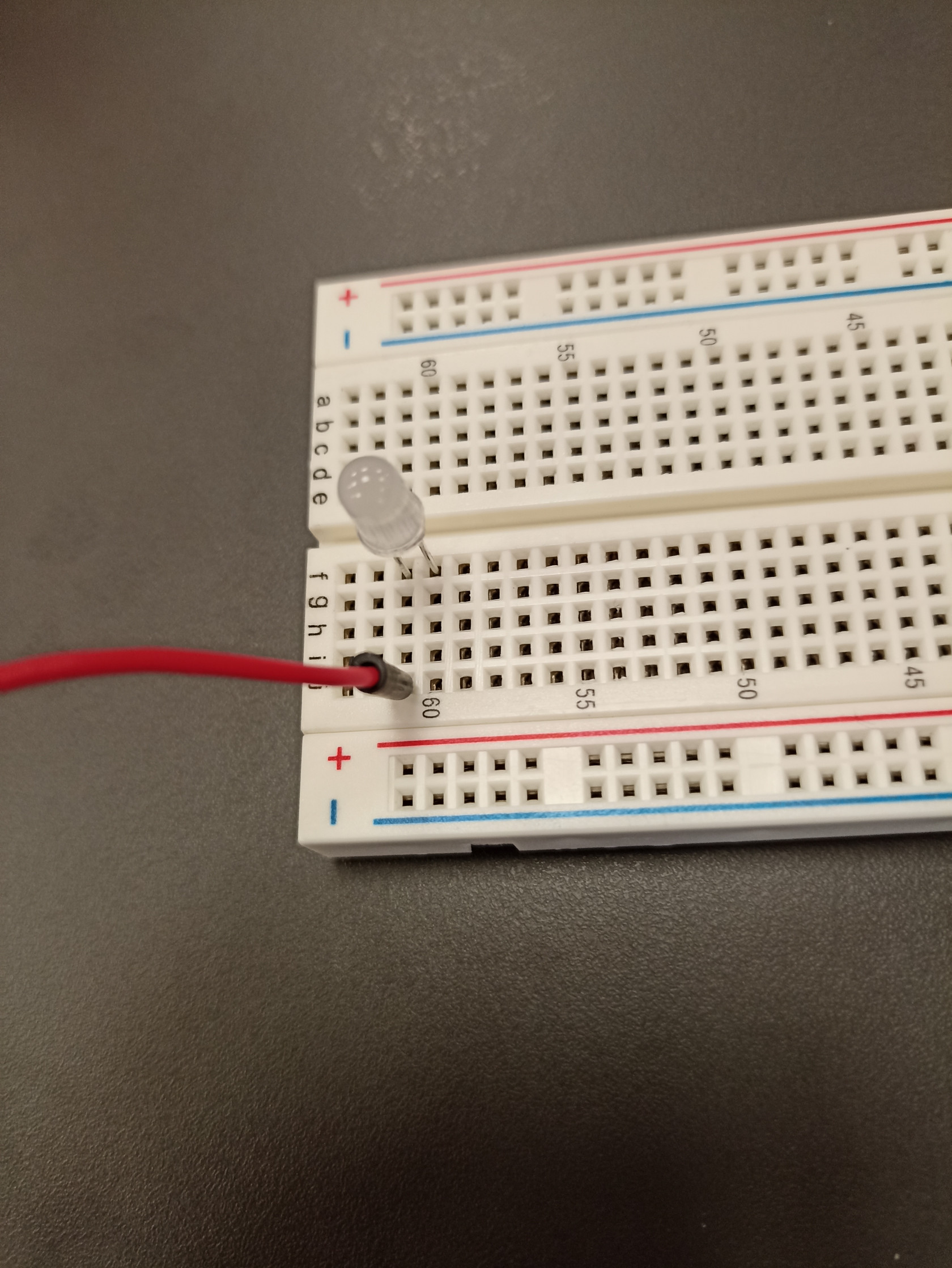
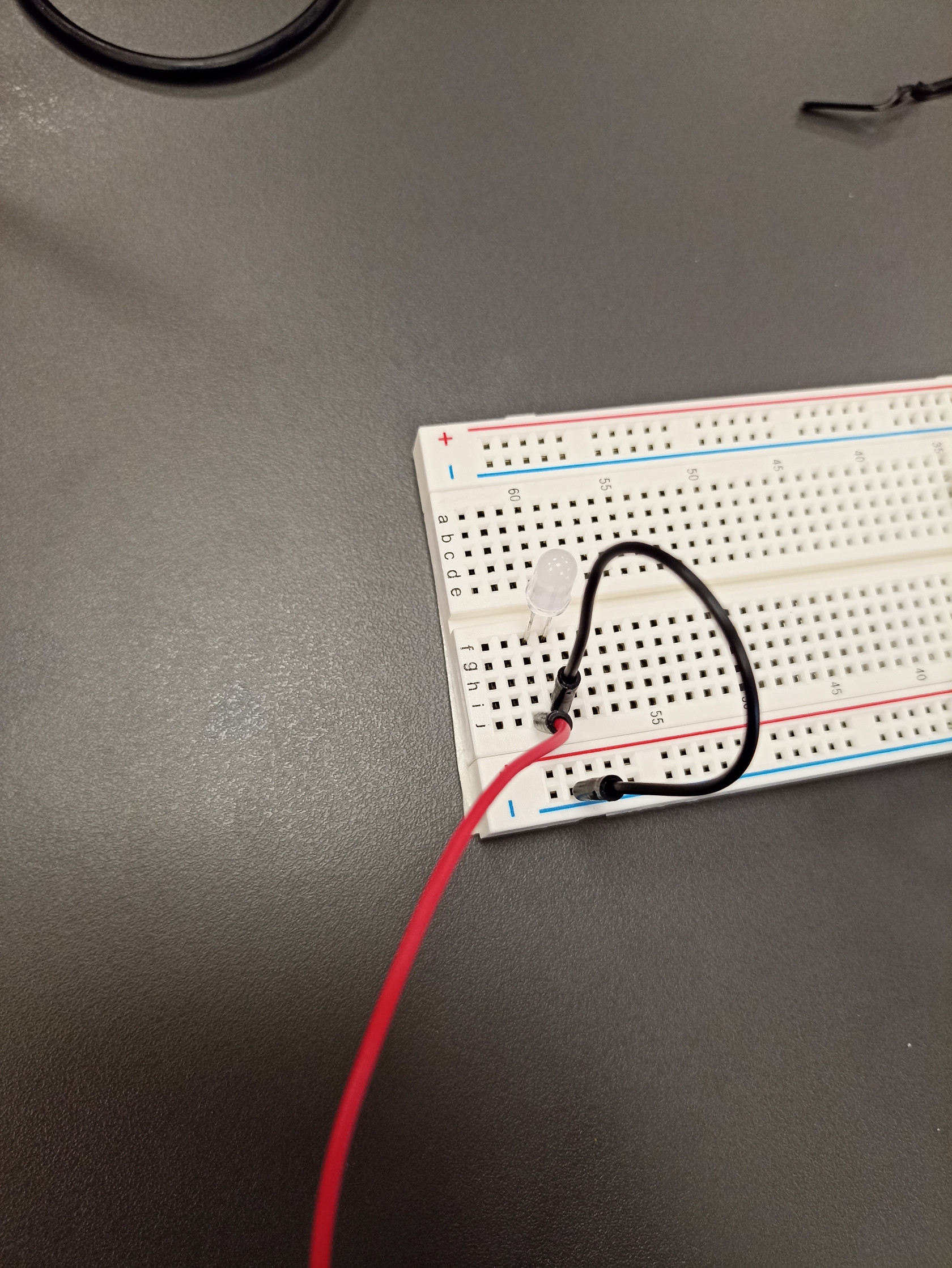
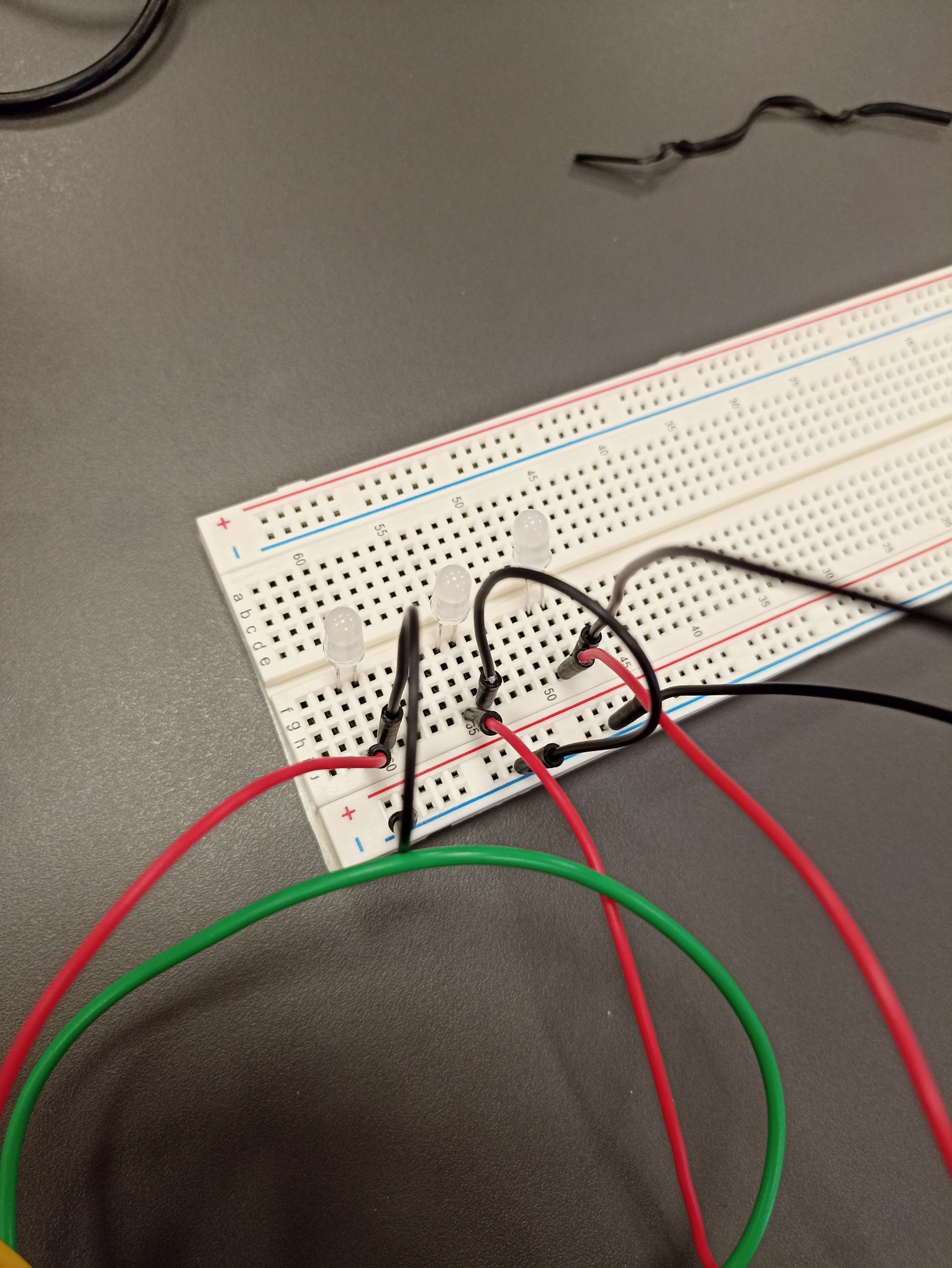
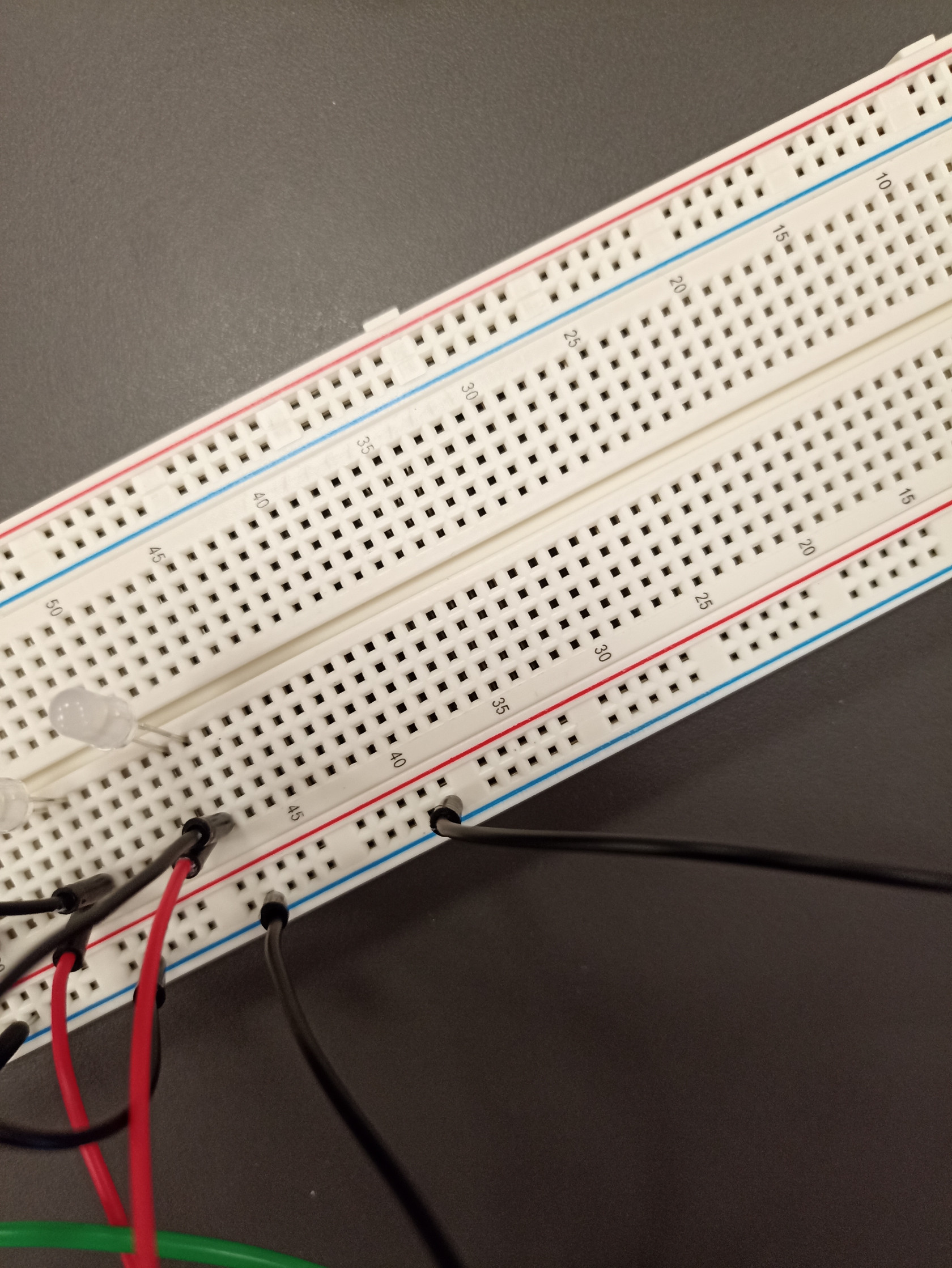
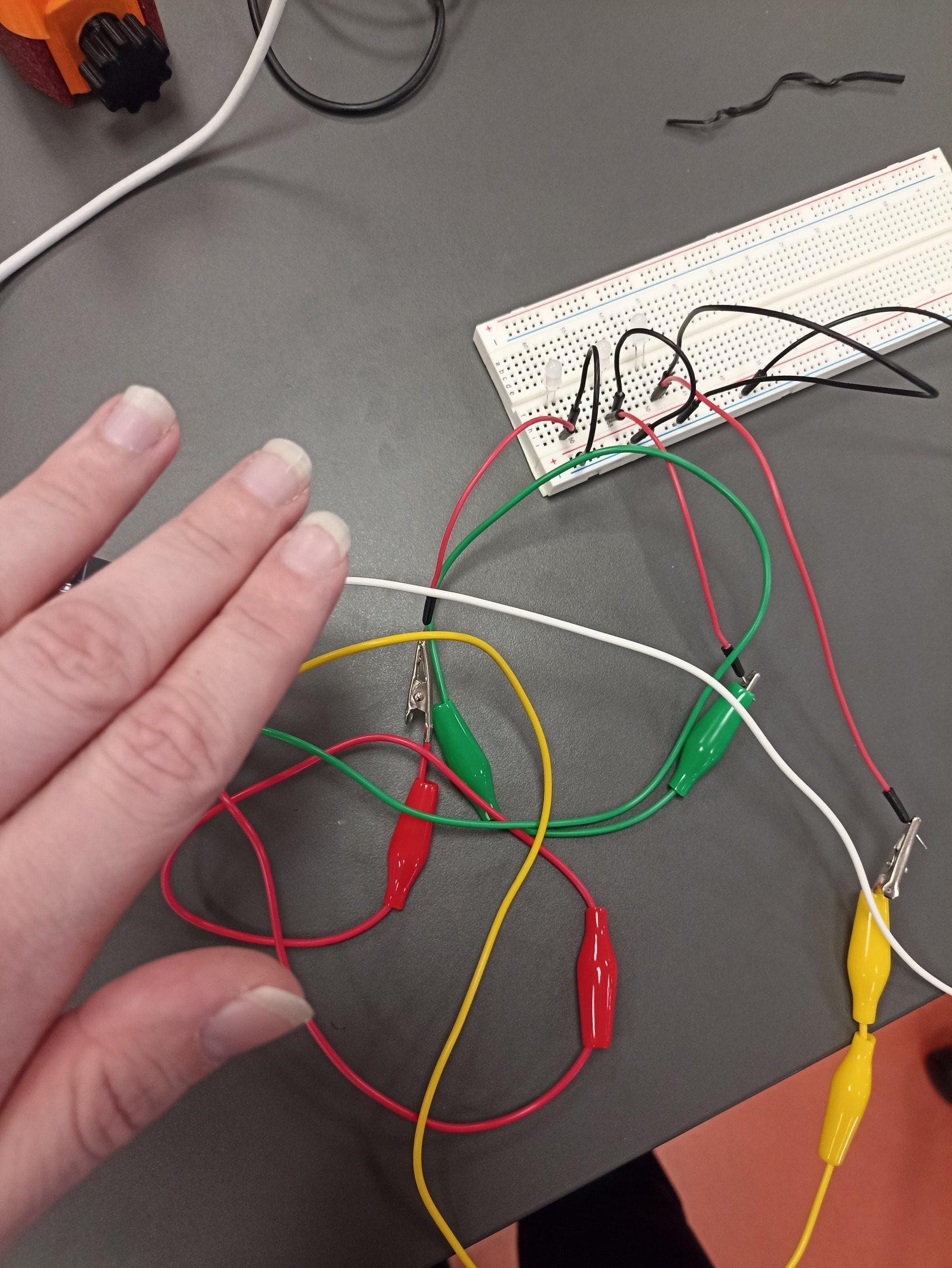
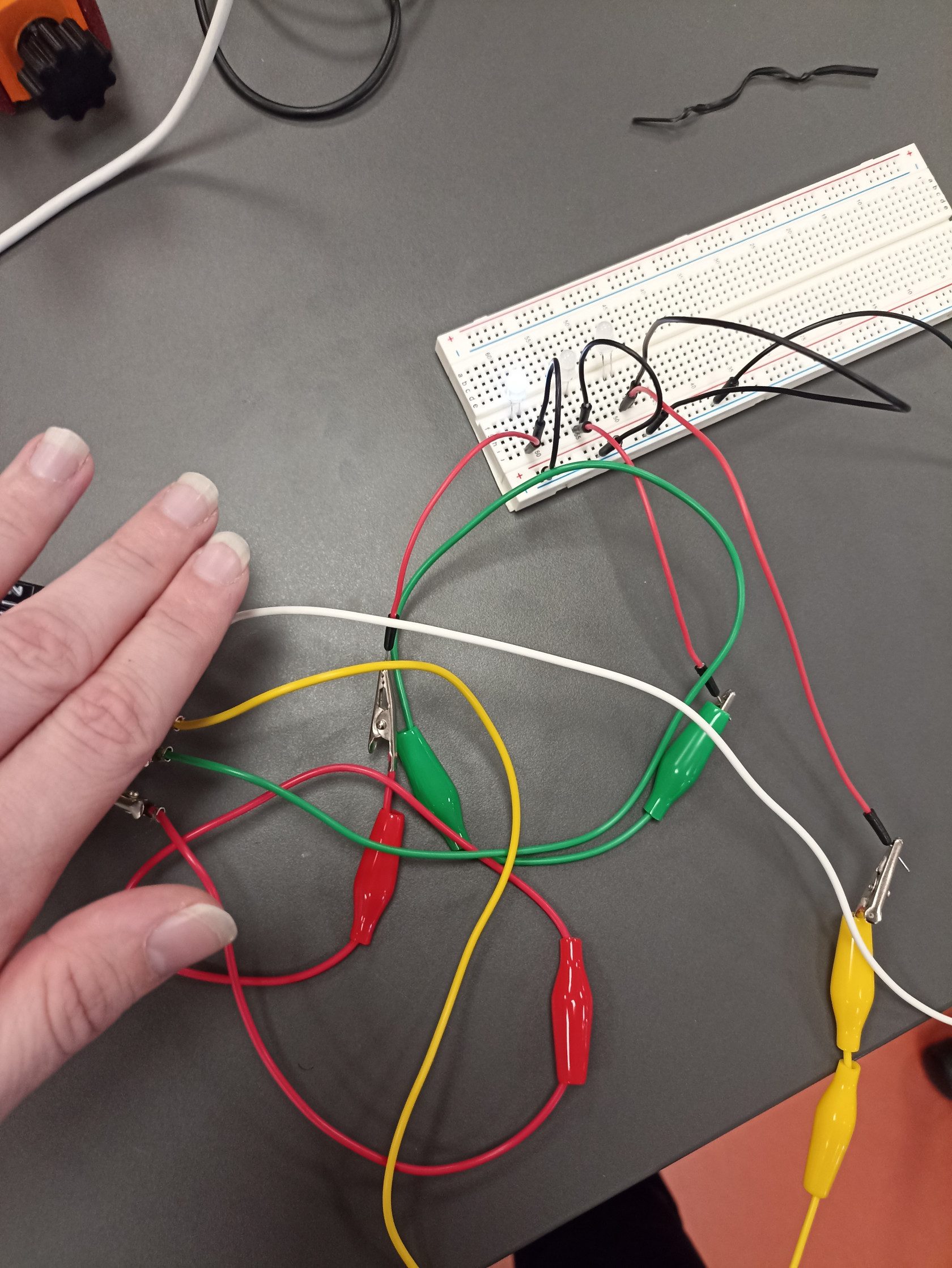
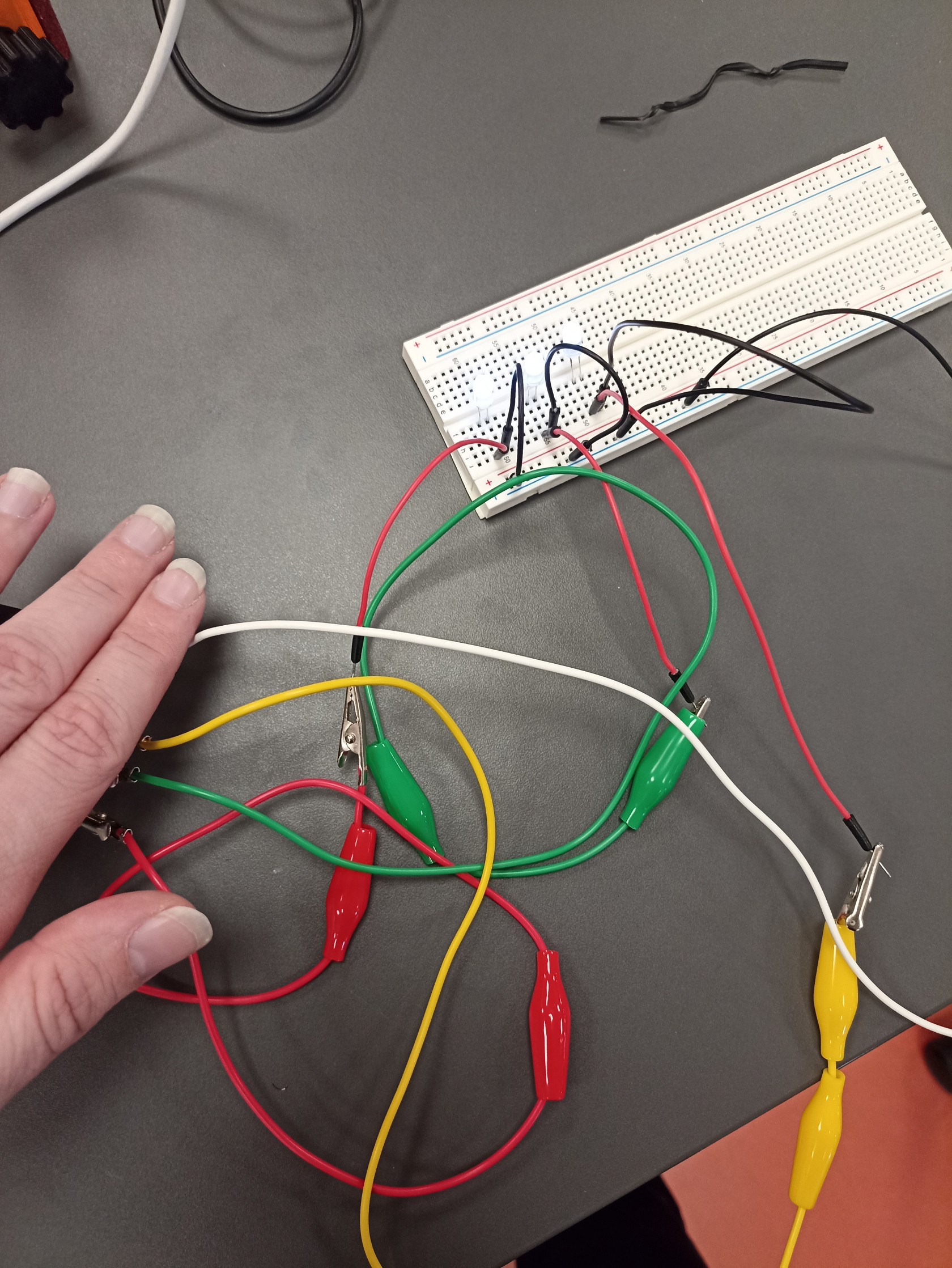
- Sur la breadboard, connecter une Led en mettant le côté plat (= "cathode" = " - ") à droite.
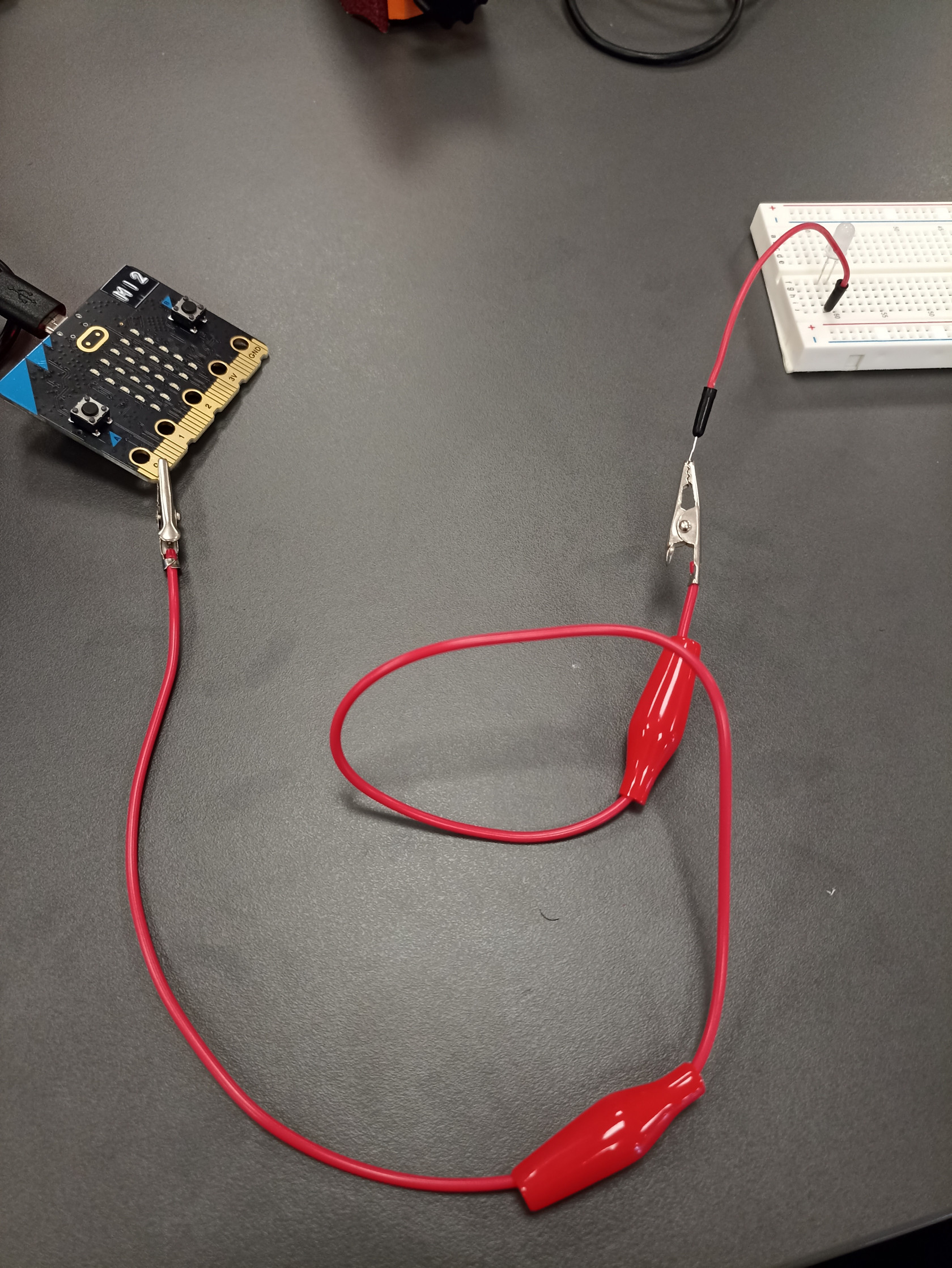
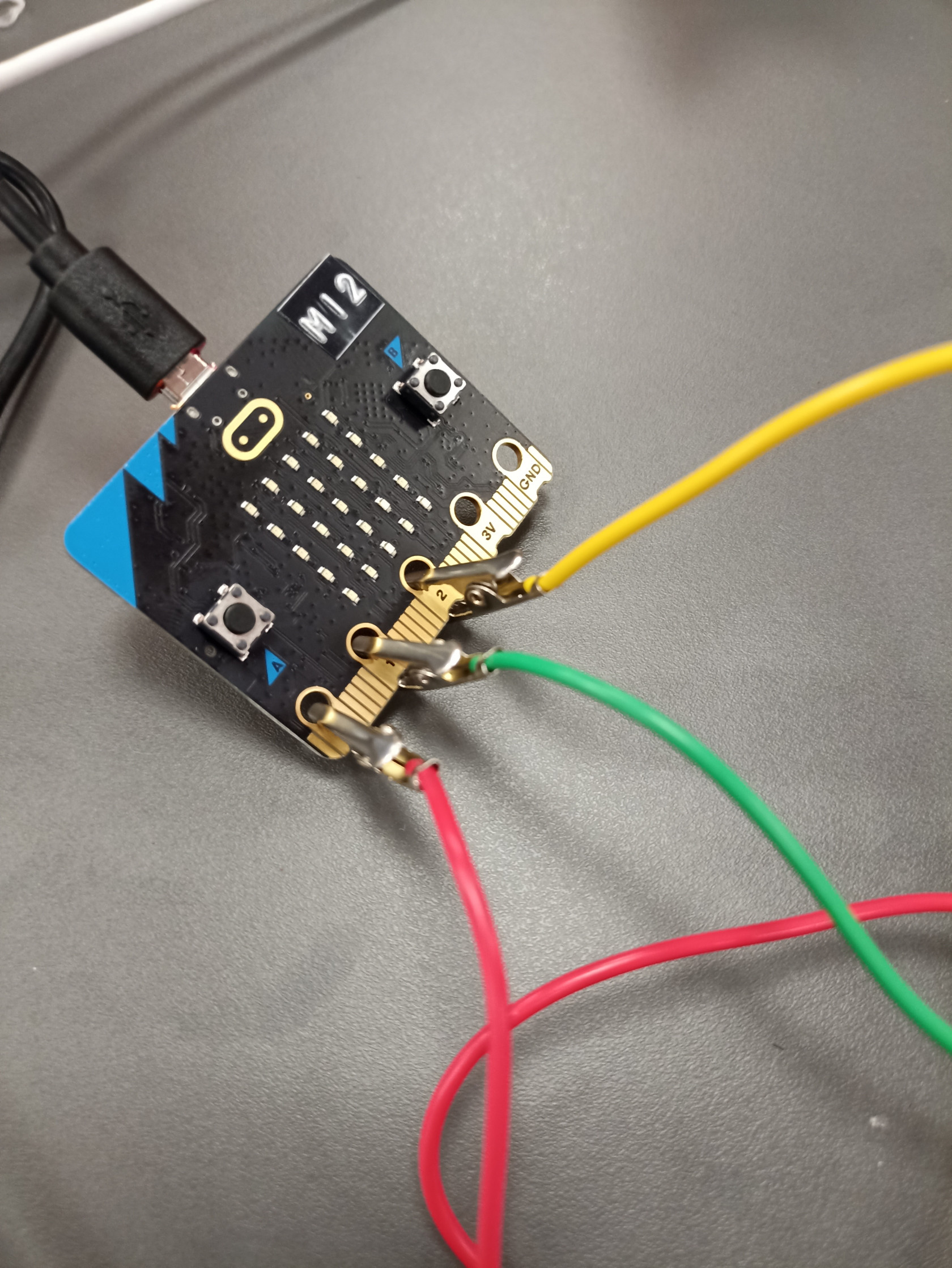
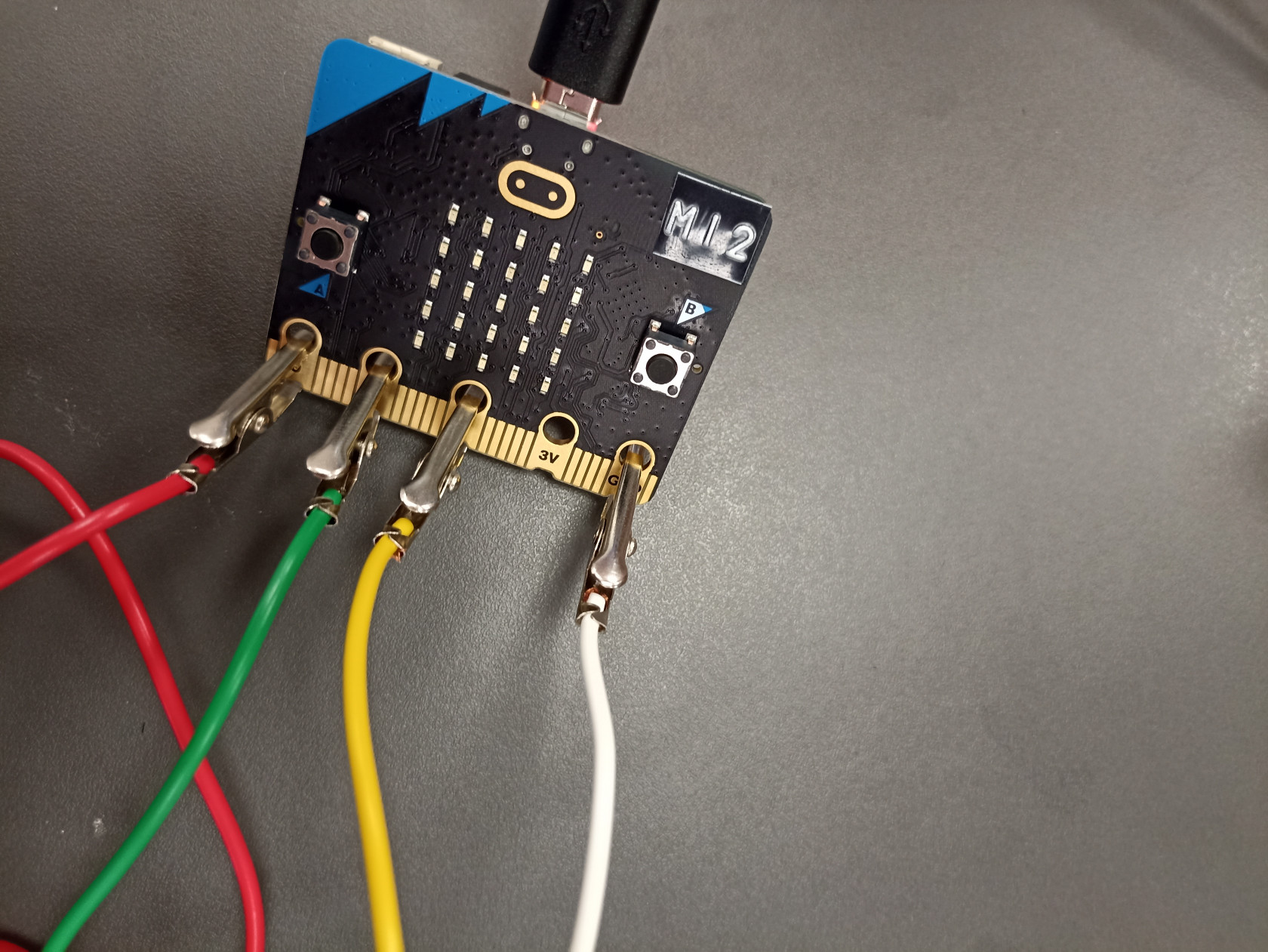
Le côté gauche a donc une patte plus longue. C'est l'anode (ou " + "). - Sous la patte gauche, brancher un câble jumper. De l'autre côté du jumper, connecter une pince crocodile qui sera reliée à la sortie 0 du micro:bit. La led sera alors alimentée ( + ) via la sortie 0 du micro:bit.
- Sous la patte droite, mettre un câble Jumper et brancher l'autre bout sur la ligne " - " de la breadboard. Le courant, après être passé dans la LED sera évacué vers la ligne " - "
- Faire de même avec les 2 autres Leds, dont les anodes seront connectés aux sorties 1 et 2 du micro:bit. Les cathodes sont toutes connectées à la ligne " - ".
- Ajouter un câble Jumper à droite de la ligne " - ". L'autre extrémité de ce câble doit être connectée à une pince crocodile en vue d'évacuer tous les courants vers la pin "GND" (=Ground = Terre) du micro:bit.
- Aller sur l'interface de programmation du site Vittascience. Choisir la carte BBC Micro:bit.
- L'interface propose plusieurs espaces.
- A gauche cliquer sur le bouton "
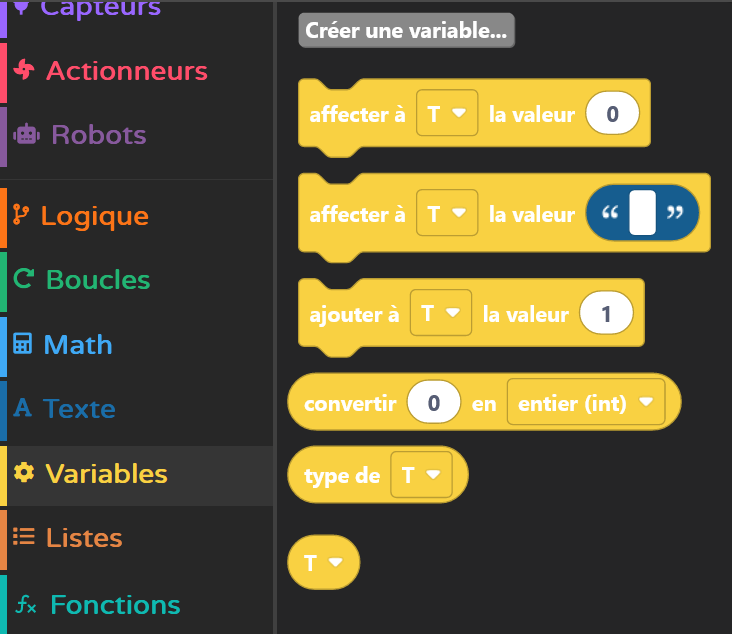
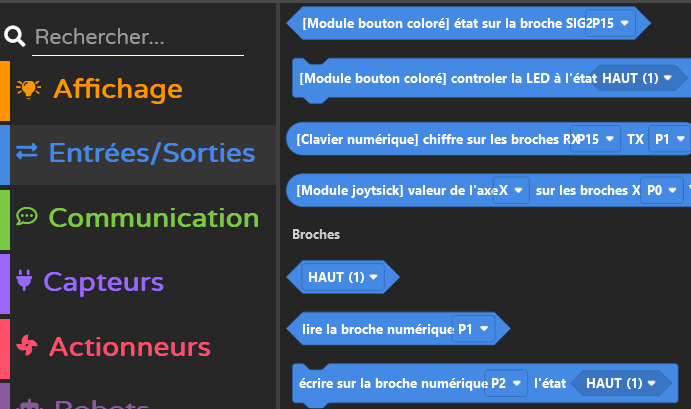
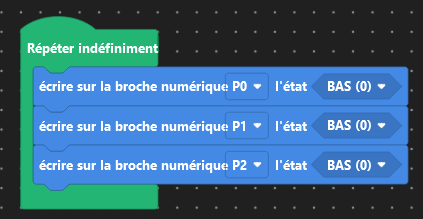
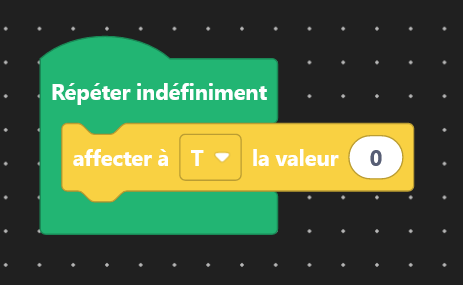
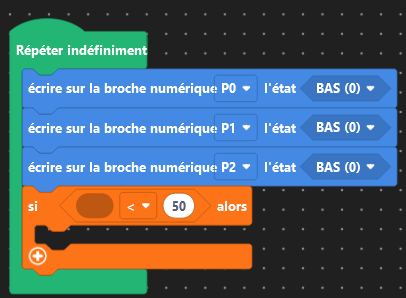
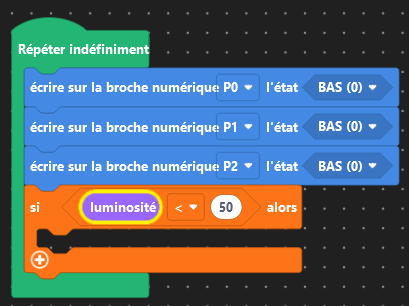
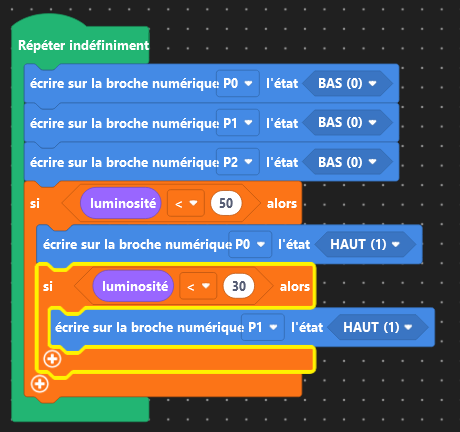
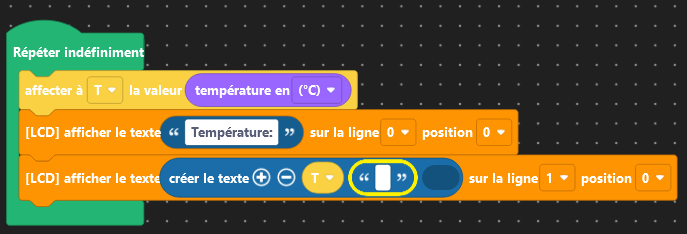
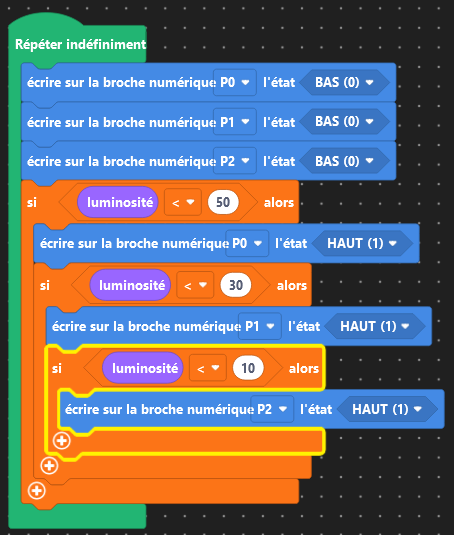
Variables"Entrées/Sorties" puis sur "créerÉcrireunesurvariable"la broche ...Appelerl'état...".celle-ciIl"T", pour Température. La variable "T" estfaut alorscréée.initialiser les broches P0, P1 et P2) à l'état bas (pas de courant, donc Leds éteintes).
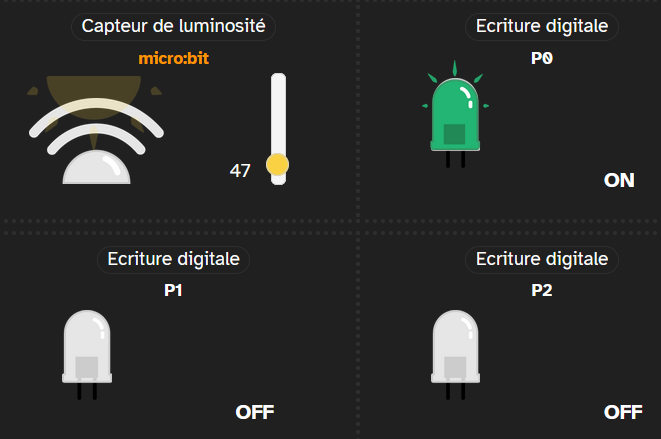
Glisser/Dansdéposerla partie gauche, cliquer sur leblocbouton "affecterLogique"àpourTintégrer une boucle Si. Changer la valeur0". Ce bloc permetdedonner une valeurcomparaison àla"<variable précédemment créée. Pour le moment, la variable50 "T" va donc valoir "0".
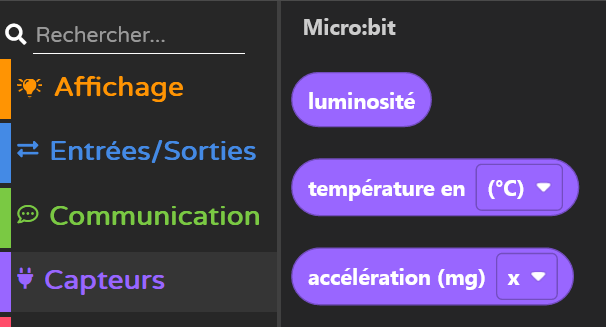
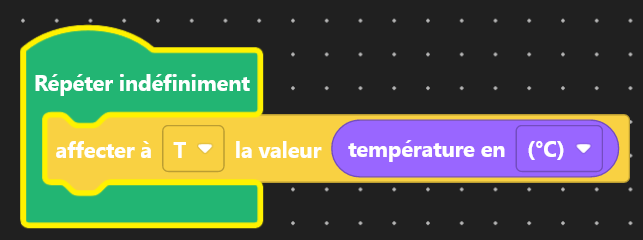
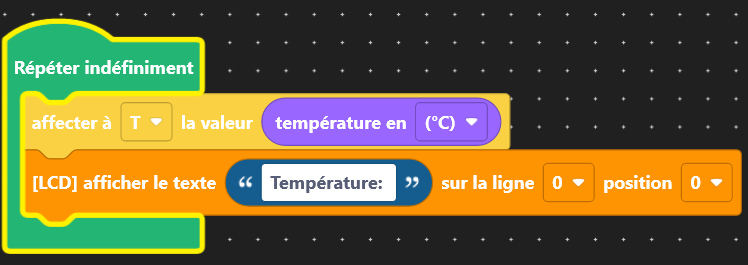
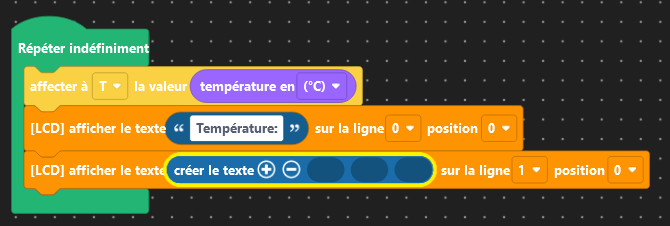
- Dans la catégorie "Capteurs", trouver le bloc "
Température"Luminosité" et le déposer dans le bloc "Affecter à T..."Si".Ainsi,Lalaluminositévariablecapturée"T" reçoit indéfiniment la valeur du capteur de température (natif surpar la carte micro:bit).bit sera alors analysée et comparée à la valeur 50.
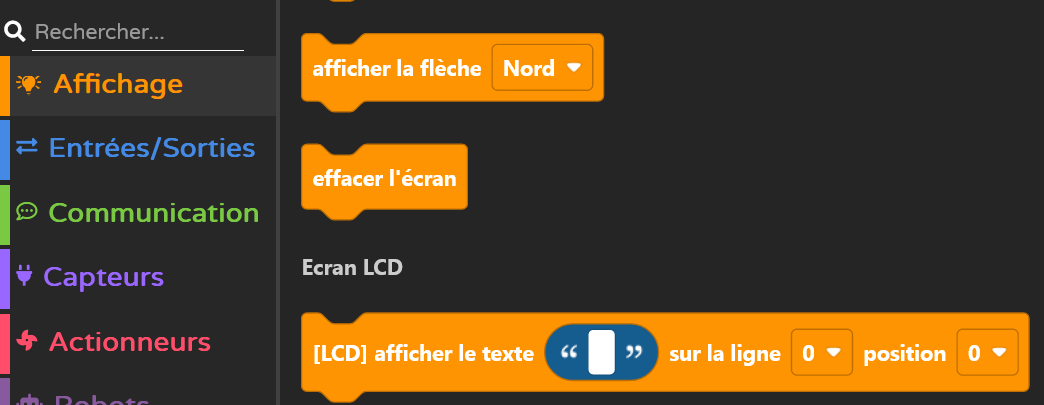
- Dans la
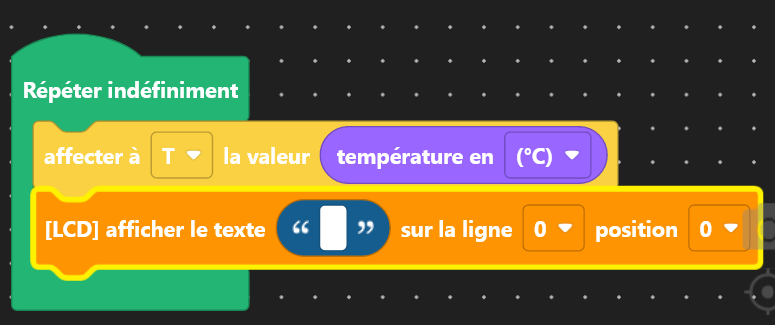
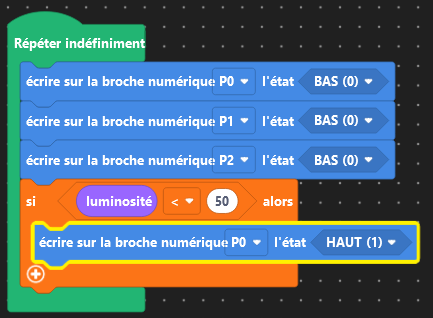
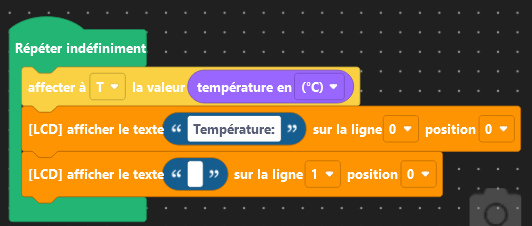
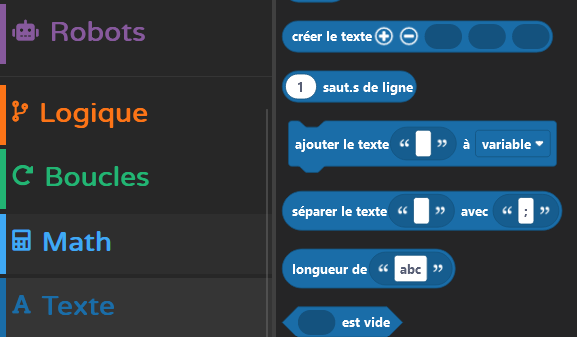
catégorieboucle "Affichage"Si",trouverinsérer une brique pour passer lasous-catégoriebroche"EcranP0LCD"à l'étatet glisser/déposer le bloc "[LCD] Afficher le texte".haut. Ainsi,l'écransiLCDla luminosité est inférieure à 50 lumens, la première Led vaafficher indéfiniment le texte " ". L'écran LCD comporte 2 lignes de 16 caractères. Il est donc possible de définir l'écriture la ligne 0 ou la ligne 1 et à quelle position (entre 0 et 15 pour les 16 caractères).s'allumer.
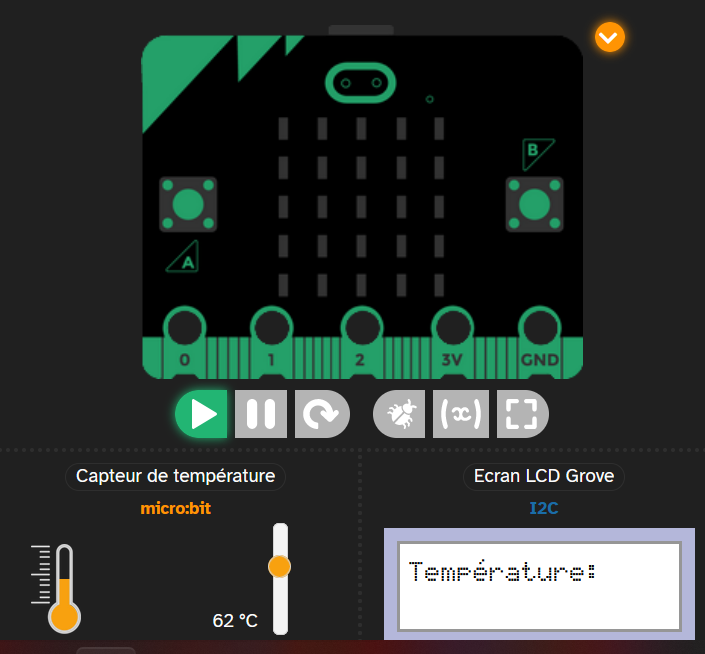
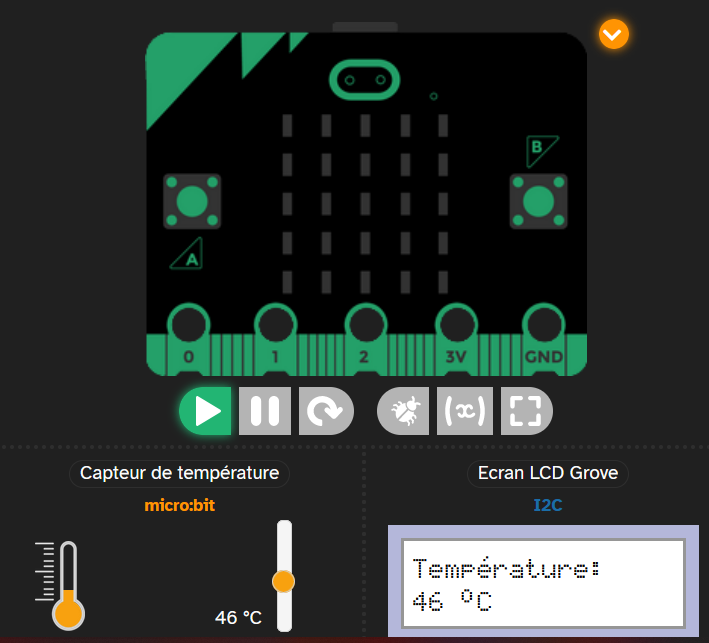
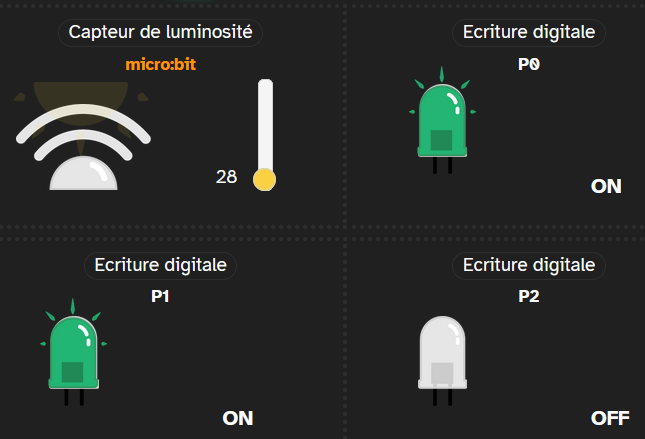
DansCopier/lecollerchampla boucle "Si" dans la boucle ", écrire "Température: "Si".L'interfaceChanger la valeur dedroitecomparaisonsimuleàalors30 et lacarteLedmicro:bitàainsiallumerquesurl'écranP1.LCDAinsi, si la luminosité est inférieure à 50 lumens, la Led1 sera allumée etcesiqu'ilelleaffiche. Elle metest aussieninférieureavantàle30,capteurladeLed2températureseraduaussimicro:bit.allumée.
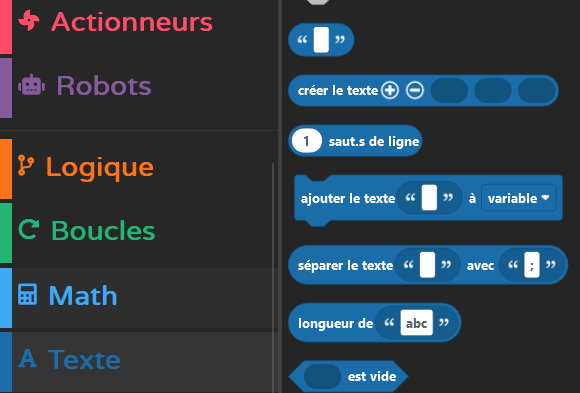
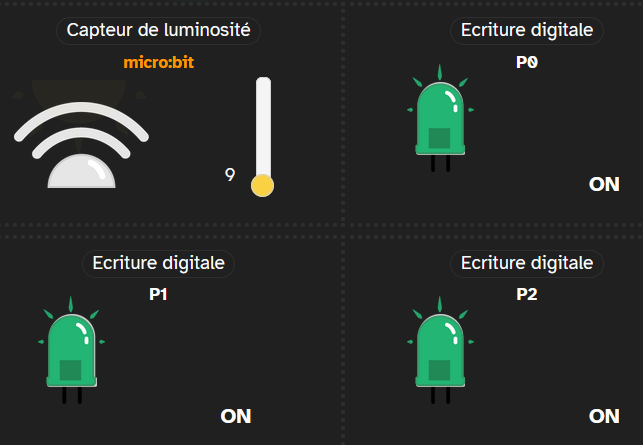
AjouterCopier/un nouveau bloc [LCD] Afficher texte en dessous du précédent. changercoller laligne enboucle "1".Dans la catégorie "Texte", trouver le bloc "Créer le texte + - " et le glisser déposer dans le bloc LCD. e bloc permet d'ajouter plusieurs données les unes après les autresDans la catégorie "Variables", glisser/ déposer "T" dans la première bulle du bloc texte.Dans la catégorie "texte", glisser/ déposer le bloc texte " "Si" dans la secondebulle. Y insérer le texteboucle "°C"Si".Ainsi, la variableChanger la valeurdu capteurdetempérature,comparaisonstockéeàdans10 et lavariableLed"T"à allumer sur P2. Ainsi, si la luminosité estaffichéeinférieuresurà 50 lumens, lasecondeLed1ligneseradeallumée.l'écranSiLCD,ellesuiviestduaussitexteinférieure"à°C".30, la Led2 sera aussi allumée. Enfin, si la luminosité est aussi inférieure à 10 lumens, la troisième Led s'allumera.
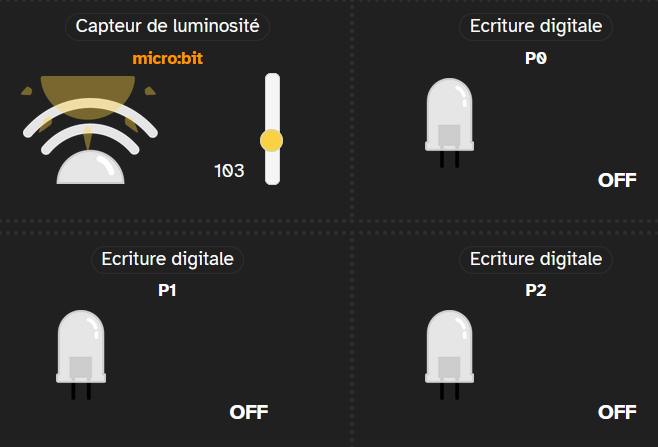
- Dans l'interface de droite, bouger la valeur du capteur
température.deLaluminosité.valeurLessurLedsl'écrans'allumerontLCDsiseonmetdescendsalorsetàs'éteindrontjourlorsqueautomatiquement.la luminosité remonte.
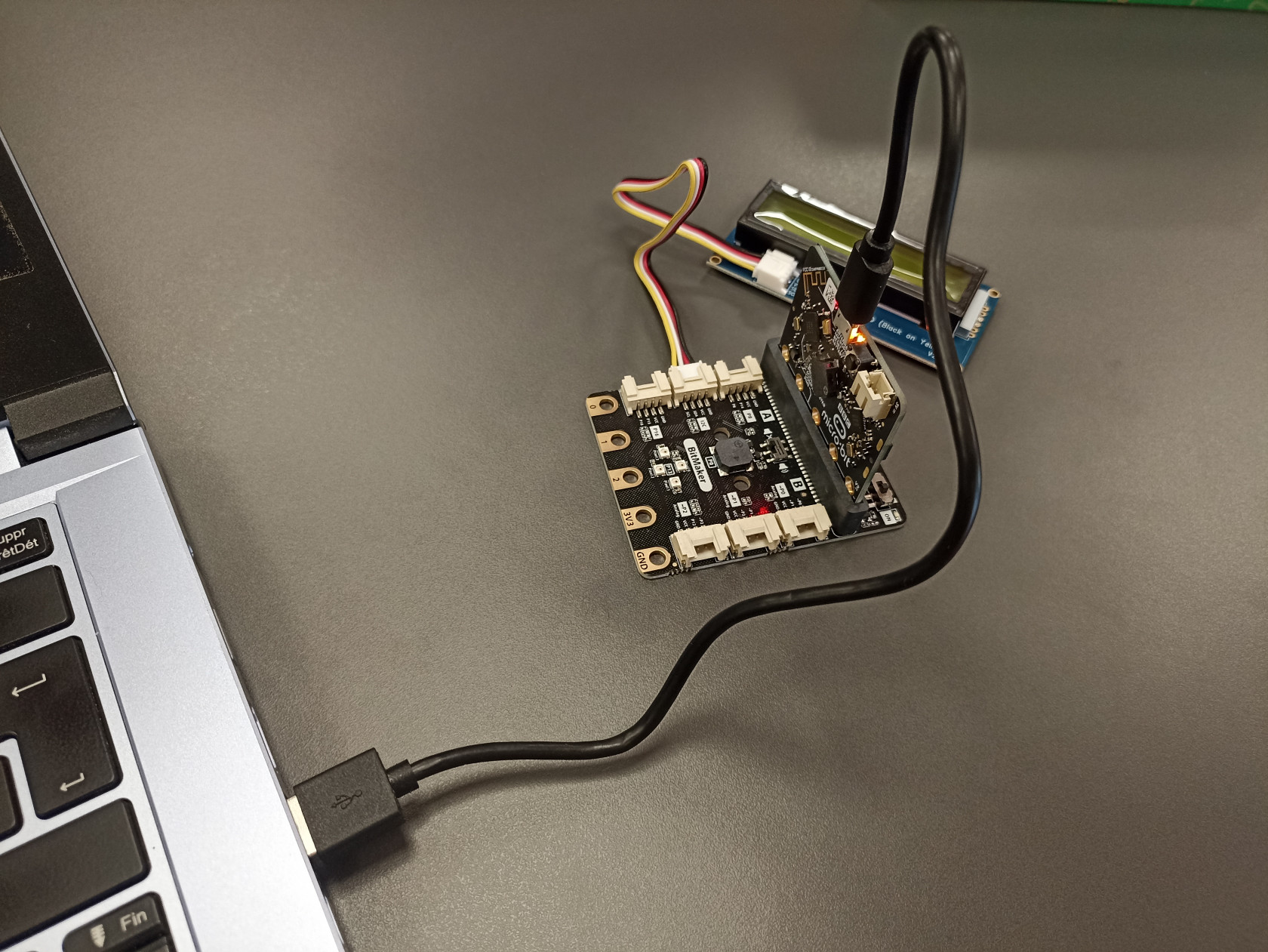
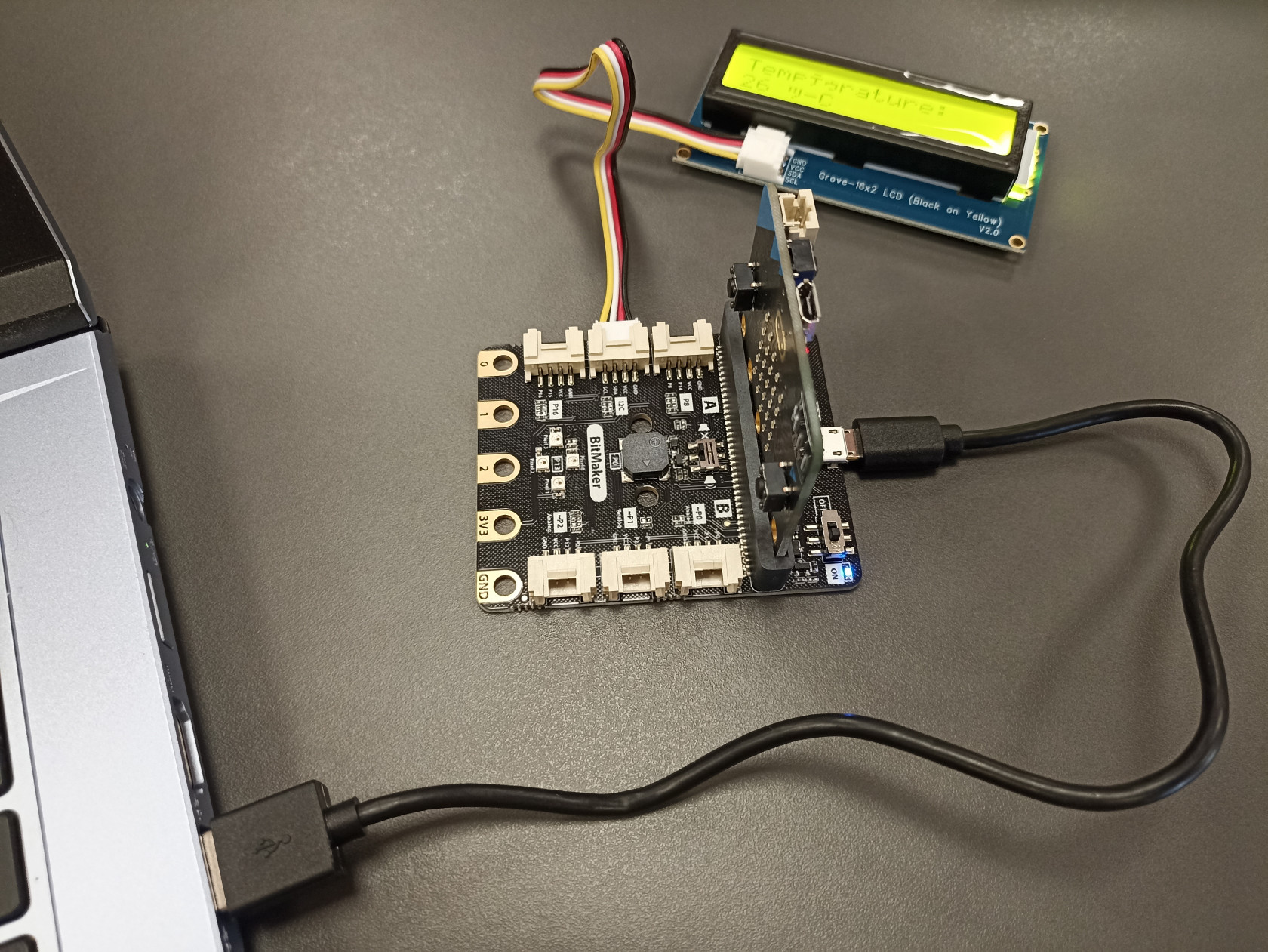
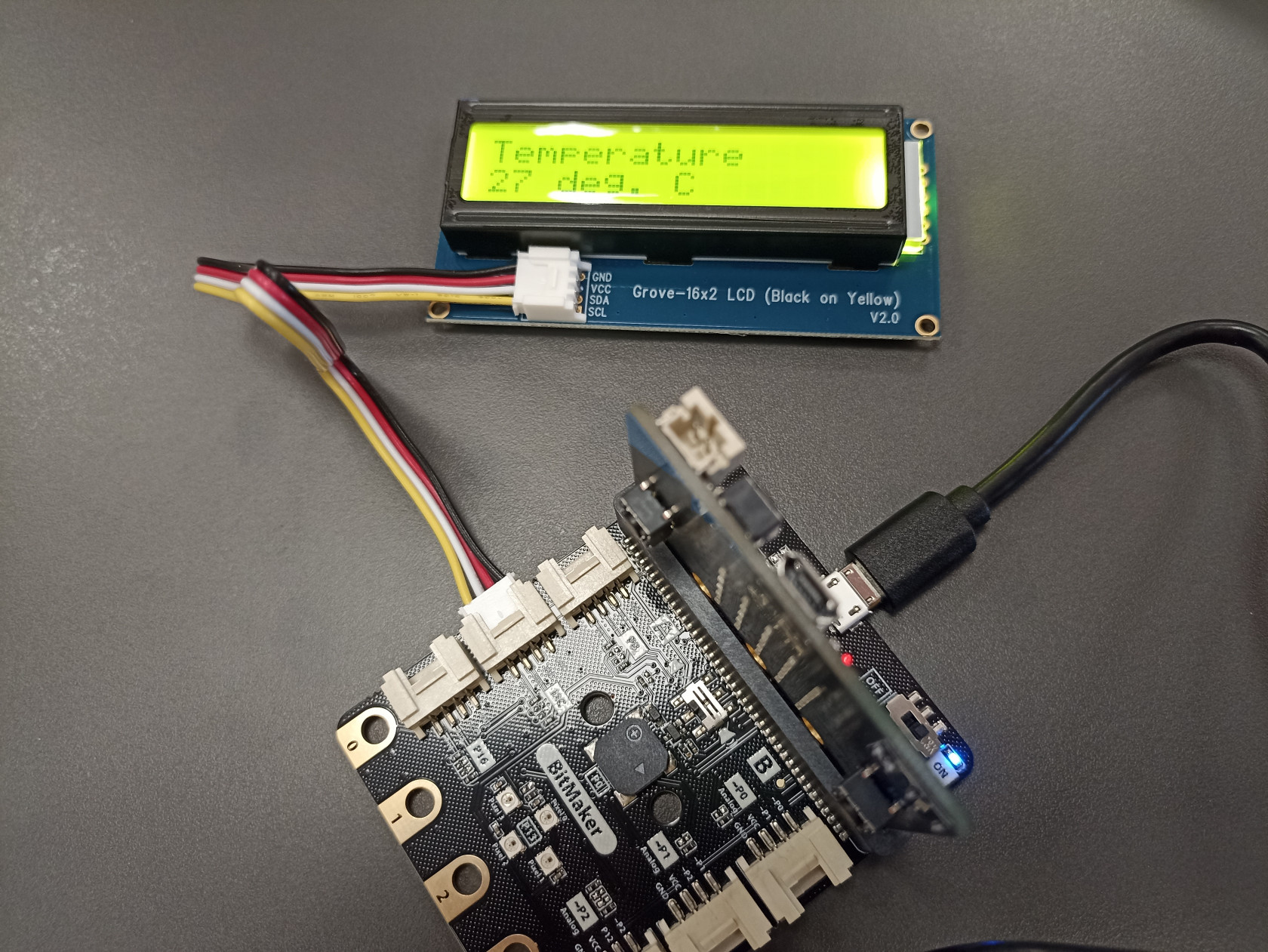
- En haut, au centre, cliquer sur le bouton "Télécharger .hex". Le programme va alors se télécharger sur l'ordinateur. Brancher la carte micro:bit à l'ordinateur via le câble fourni. Coller le fichier dans la carte.
- Tester le dispositif en mettant la main par dessus la carte afin de couvrir le capteur de luminosité.
DéconnecterPour aller plus loin, il est possible de construire un boitier dans lequel lemicro:bitdispositif complet s'intègre et ne laisse visible que les Leds et le capteur del'ordinateurluminosité.etCeconnecterboitierlepeutshieldêtreàunl'ordinateurlightbox(ou unesource d'alimentation externe). Le dispositif se met en route et affiche la température de la pièce en direct.Amélioration: Les caractères spéciaux ne sont pas toujours bien interprétés. Retravailler le texteveilleuse poursupprimer les accents, changer le logo " ° " en "degrés" afin d'avoir un dispositif propre.Ouverture: Rajouter des blocs "si..." dans la catégorie "Logique" afin de changer l'affichage dans certaines conditions. Par exemple, lors de l'appuie sur la touche "A", l'affichage de la température se fait en Fahrenheit et en Kelvin lorsque la touche B est pressée. Cela permettra de voir la différence de valeur d'une même température qu'elle soit en C, K ou F.Ex: 20 °C = 68 °F = 295.15 °K
enfant.
 |
 |
LES + |
LES - |
|
Rapide Facile Pas de code |
Basique Nécessite un boitier afin de faire un dispositif propre |